この記事は GAS道場 Advent Calendar 2019 の1日目の記事です。 Google Apps Script(GAS)をこれから使おうという方向けのアドベントカレンダーになります。 今回の記事では、GASについてと、導入からスクリプトの実行までを紹介したいと思います。
- GAS道場について
- GASとは
- Google AppsのAPIを簡単に呼べる
- GASの開き方
- Container Bound ScriptとStandalone Script
- GASのスクリプトの実行の仕方
- 最後に
GAS道場について
いくつか理由がありGAS道場を書いてみようかなと思いました。
- 自分自身のGASへの理解とアウトプット
- 初めてGASを使おうとしている人向けにまとめたサイトの作成
- 25日間の挑戦
自分自身のGASへの理解とアウトプット
25日間もあると、ネタを25種類考えないといけません。そのため、今まで使わなかった機能についても調べて実行してそれのアウトプットを書かなけばなりません。このイベントをきっかけに調べることができればなと思い、今回実施しました。
初めてGASを使おうとしている人向けにまとめたサイトの作成
これからGASプログラミングを使いたい、勉強・学びたい、GASで作業の自動化をしたい、GASで業務改善をしたい、そんな方にどこを見ればGASのいろんなスキルを学べるのかという問題をこちらのサイトで解消してあげることができればなと思いました。
25日間の挑戦
ブログを書きはじめて13年以上経ちますが、25日間毎日ブログを更新しないといけないということをしたことがなかったので、その初めての挑戦をしてみようかなと思いました。 というのと、技術的な記事を引き続き書きまくりたいなとも思いました。
GASとは
Google Apps Scriptとは、Googleが提供しているJavaScriptベースにしたプログラミング言語です。特徴としては以下のような感じです。
- 無料で使える
- JSライクなサーバサイド言語のようなもの
- Google ApssのAPIを簡単に呼べる
- G Suiteのドメインに閉じて公開できる
無料で使える
なんと、無料で使えます。無料なのに機能がたくさんあるので使い方いろいろなのです。
JSライクなサーバサイド言語のようなもの
言語のベースはJavaScriptなので、JSを書くことができれば簡単にスクリプトを書けるかなと思います。もちろんJSを書いたことがない人でも、プログラミング言語としては他と似たようなところはあるので、簡単に扱えるようになると思います。 しかも、動作がGoogleサーバー上で実行されるため、もちろんPCのスペックも影響せず、クラウドで動くので、ネット環境があればOKです。スマホからも操作することができます(ただ操作・プログラミングはとてもむずかしいかもですが) 自分でサーバーを用意しなくても良いし、しかもそれが無料で
Google AppsのAPIを簡単に呼べる
Google AppsのAPIってどういうこと?ってなるかもですが、簡単に言うと、Googleのサービスをスクリプトで操作することができるということです。Googleサービスというのは、例えば以下のようなものになります。
- Googleドライブ
- Googleドキュメント
- スプレッドシート
- Gmail
- Googleカレンダー
- Google翻訳
- などなど
このような、みなさんがよく使うものを操作できるため、作業の自動化などが簡単に実現することができます。
G Suiteのドメインに閉じて公開できる
プライベートで使う分にはあまり気にしないかもですが、G Suiteドメイン内で公開することができます。例えば、GASで公開したAPIをそのドメイン内でしか実行できないようにするといったものです。そのため、ログイン必須なサイトもとても簡単に作成することができるので、業務向けでもそれなりに使えると思います。
GASの開き方
さて、長くなりましたが、これからGASの使い方について書きたいと思います。
今回は2つの手法でGASの開き方を紹介したいと思います。
スプレッドシートから開く
まずはスプレッドシートを開きます。
 上のメニューから、ツール → スクリプトエディタ を開きます。
上のメニューから、ツール → スクリプトエディタ を開きます。

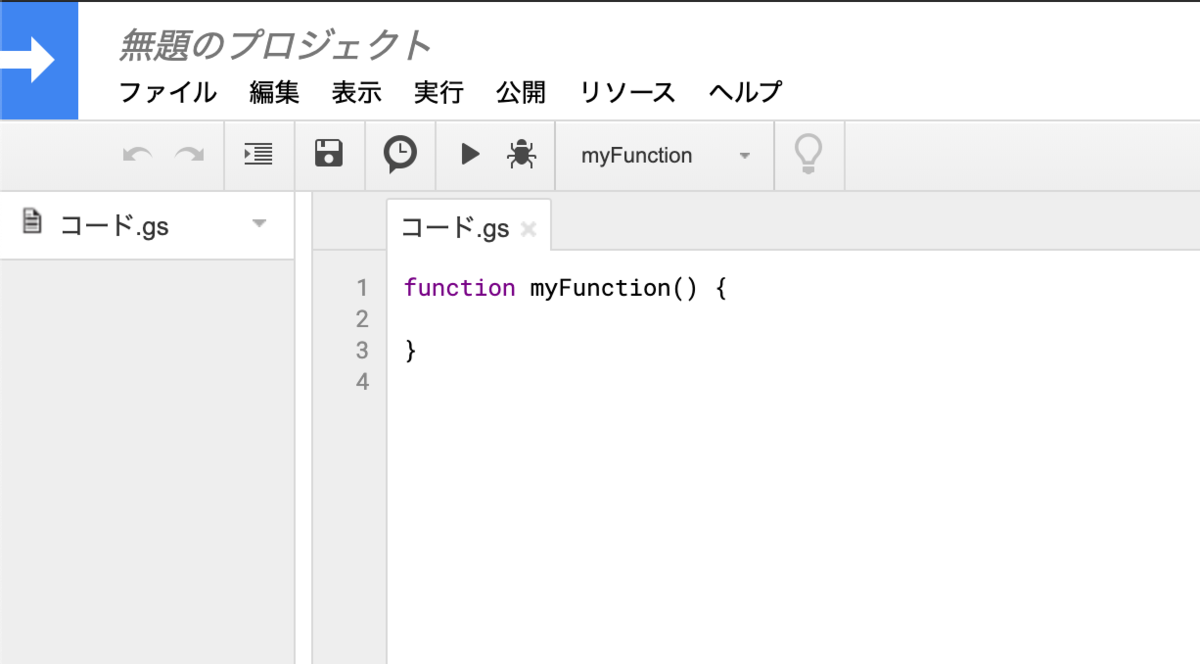
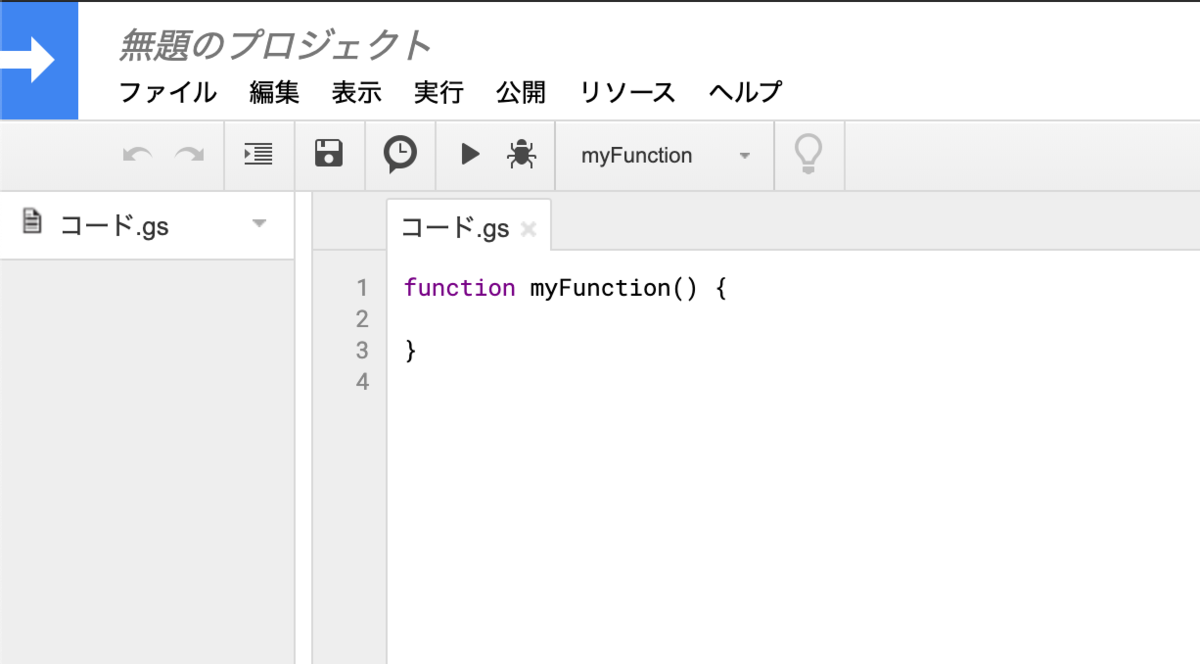
そして、開かれるのがGASのエディタになります。

身の回りの人でよく使われる手法がこちらのやり方ですが、ここで注意していただきたいのが、このGASのスクリプトはスプレッドシートから開いたものなので、開いた元のスプレッドシートに紐付いています。 こう書いても初めての人はわからないかもですが、今はそういうものなんだって覚えてもらえればと思います。
Google Apps Scriptアプリから開く
もう一つの手法は、スプレッドシートは使わない手法になります。スプレッドシートとは別の管理にしたい場合やスプレッドシートを複数使う場合にこちらを使うといいかもです。
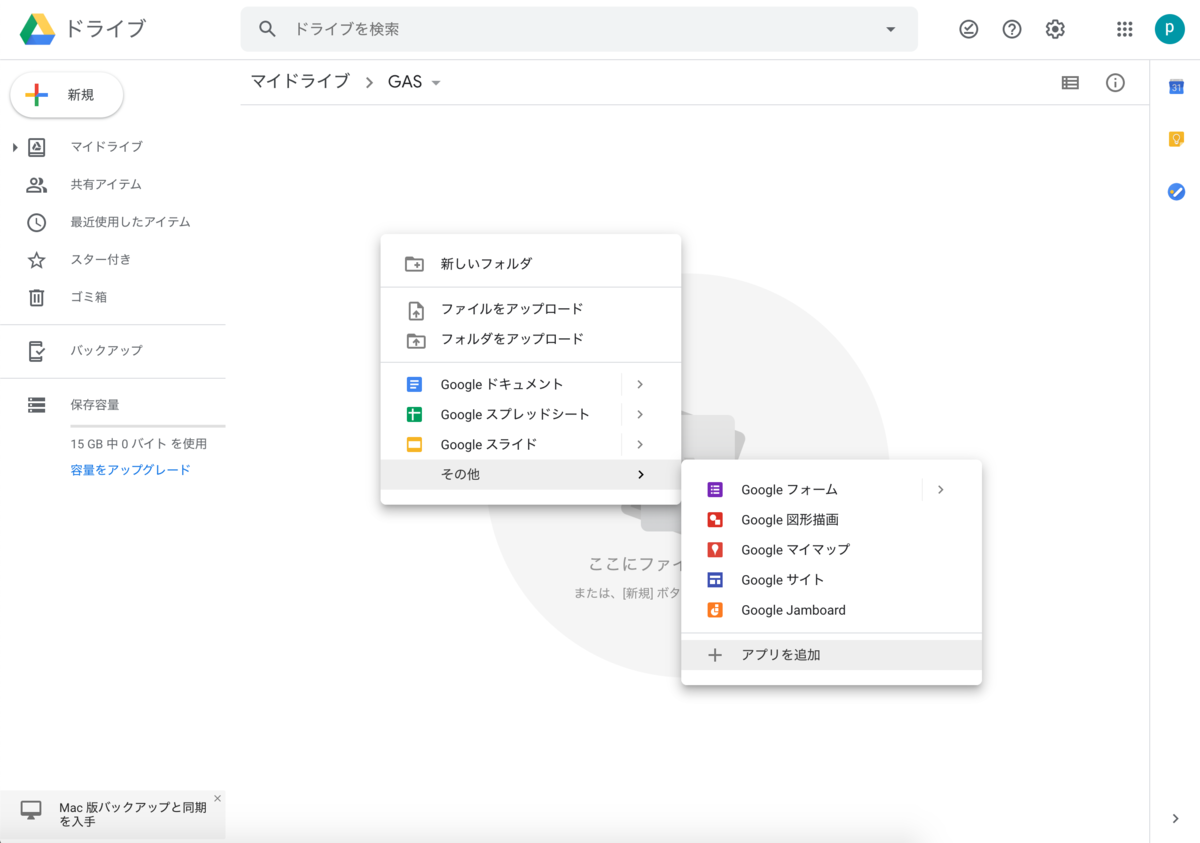
Googleドライブのページで右クリックしてメニューを開くと、以下ように表示されるかと思います。(ここですでにGoogle Apps Scriptの項目が表示されている方は飛ばしてしまって構いません。)

上の画像で表示されているメニューから、アプリを追加を選択します。
一覧からGoogle Apps Scriptを選択します。Scriptなどと検索すると見つけやすいかもしれません。
 そして、接続をクリックします。
接続が完了すると以下のような表示がされるかと思いますので、OKをクリックします。
そして、接続をクリックします。
接続が完了すると以下のような表示がされるかと思いますので、OKをクリックします。
 改めてGoogleドライブから右クリックすると、今度はGoogle Apps Scriptの項目が表示されるかと思います。
改めてGoogleドライブから右クリックすると、今度はGoogle Apps Scriptの項目が表示されるかと思います。

メニューの項目を選択すると、GASのエディタが開かれます。

Container Bound ScriptとStandalone Script
では、それぞれ2種類の方法はどのような用語なのか? Google Apps Scriptアプリから開くものが、Standalone Scriptになり、スプレッドシートから開くなど各コンテナ・サービスから開くものがContainer Bound Scriptと呼びます。 ただ、横文字を並べると難しいので、本ブログではこの用語は使わないようにしていきたいと思います。
Container Bound ScriptとStandalone Scriptの違い・特徴
それぞれの比較したものがこちらになります。
| Container Bound Script | Standalone Script | |
|---|---|---|
| 作成方法 | 各コンテナ(Sheets,Forms,Sites)のメニューから作成 | Drive上またはhttps://script.google.com へアクセス |
| Sheetsでの独自関数 | Spreadsheet上に作成すれば○ | ☓ |
| onOpenトリガーの自動登録 | ○ | ☓ |
| Webアプリケーションとして動作 | ○ | ○ |
| ソースコードのダウンロード | ☓ | ○ |
| ScriptEditor以外での開発 | ☓ | ○ |
参考:Google Apps ScriptでGoogle Search Consoleの情報を取得する - SIS Lab
GASのスクリプトの実行の仕方
まずは、ハローワールドなるサンプルプログラミングをしてみましょう。
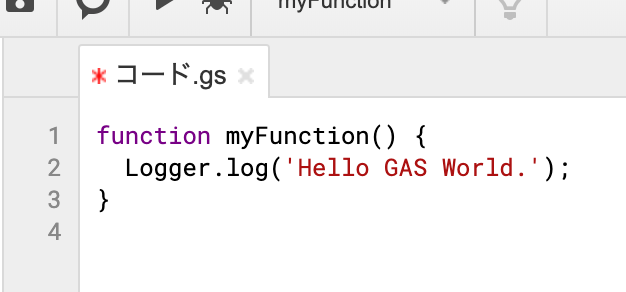
エディタに以下のようなスクリプトを入力してみましょう。myFunction()というメソッドは予め作成されていると思うので、ログを吐くコードを1行追加するだけです。
function myFunction() { Logger.log('Hello GAS World.'); }

そして、スクリプトを実行してみましょう。
上のメニューから 実行 → 関数を実行 → myFunction を選択します。
(または、上の三角のアイコン▶をクリックしても実行できます)
 すると、保存しますか?的なポップアップが表示されると思いますので、はいを選択しましょう。
すると、保存しますか?的なポップアップが表示されると思いますので、はいを選択しましょう。
 スクリプトを実行するときは、必ず保存をしなければなりません。なので、毎回保存をする癖をつけておきましょう。
そして、もう一度実行を試みてみましょう。すると、なんか実行された感じはするが、何も表示されないと思います。
そこで、表示 → ログ をクリックしてみましょう。
スクリプトを実行するときは、必ず保存をしなければなりません。なので、毎回保存をする癖をつけておきましょう。
そして、もう一度実行を試みてみましょう。すると、なんか実行された感じはするが、何も表示されないと思います。
そこで、表示 → ログ をクリックしてみましょう。
 すると、以下のようにログが表示されます。
すると、以下のようにログが表示されます。
 無事、Hello GAS World. と表示されました!
無事、Hello GAS World. と表示されました!
このようにGASは簡単にブラウザ上で実行することができますので、どんなPCでもネットとブラウザが動くものであればほぼほぼ問題ありません。
ショートカットキー
さて、毎回上のメニューから実行とか保存とか選択するのはとてもめんどくさいですね。 そこでショートカットキーを覚えて、作業の効率化・スピードアップをしましょう。
保存:ctrl + s, command + s 実行:ctrl + r, command + r ログ表示:ctrl + enter, command + enter
上はWindowsとmacのそれぞれのショートカットキーになります。
最後に
これで、GASの新しいプロジェクトの作成からプログラムを書いて実行まですることができました。 次以降はいろんな実行方法について紹介したいと思います。