NotionのパブリックAPIが公開されました。

まだベータ版ですが、早速Notion APIを試してみたいと思います。
Getting started
まずはドキュメントを見ながらGetting startedの項目をやっていきたいと思います。
Log into a Notion workspace as an Admin user. If you're not an Admin in your current workspace, create a new personal workspace for free.
今回は個人で使用している無料の個人ワークスペースを使っていきたいと思います。
On macOS, the Terminal app and the curl command are preinstalled.
環境はmacを使用しているので、標準で付いているcurlを使えば動作確認ができそうです。
Create a new integration
まずはインテグレーションを作成するみたいです。
ここのページのNew integrationから作成します。

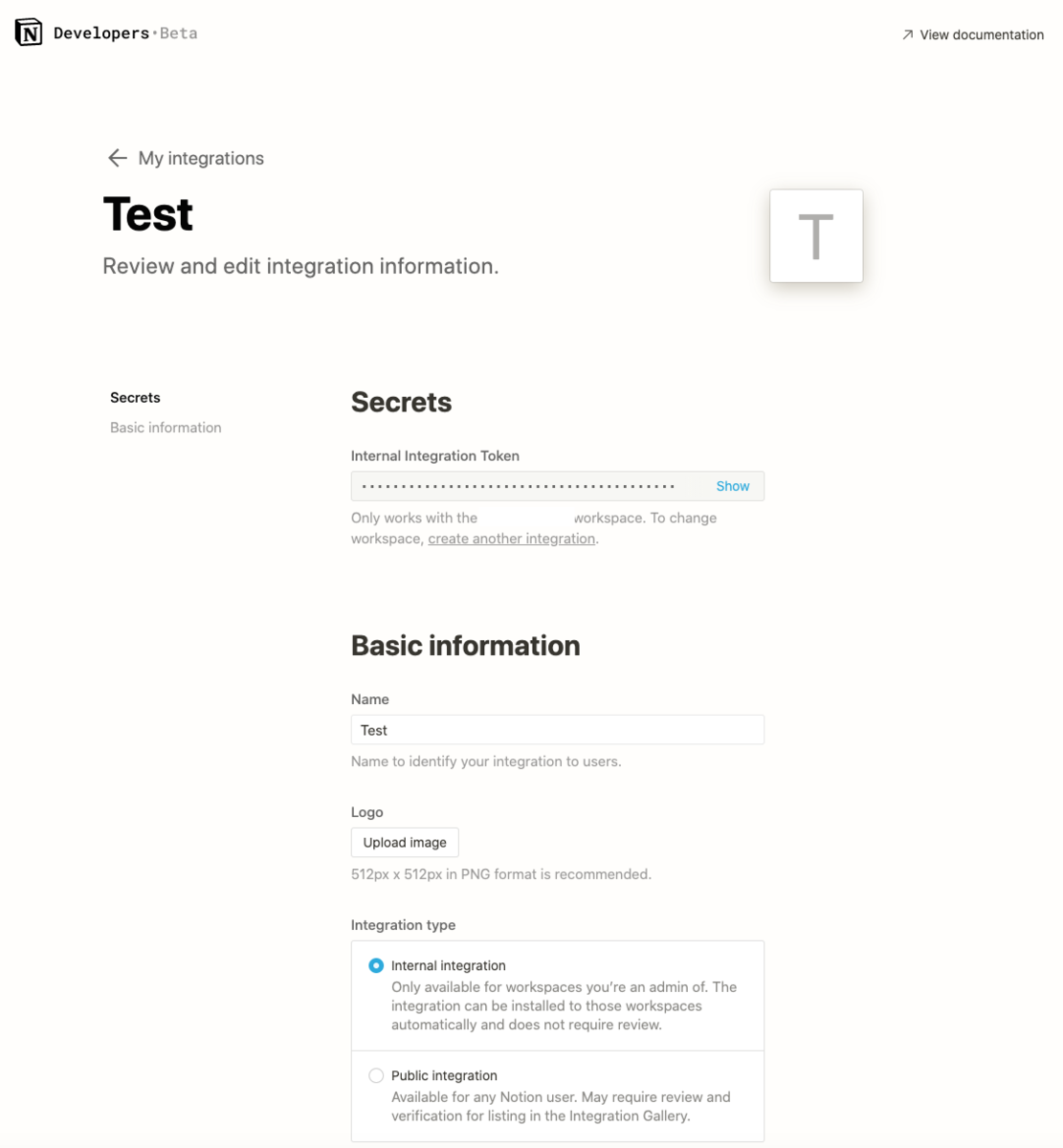
今回はテストなので、NameにはTestを入れてみました。

かんたんに作成できました。
SecretsのInternal Integration Tokenのところのshowを押すことで、トークンを確認することができます。そのトークンをメモしておきます。
Share a database with your integration
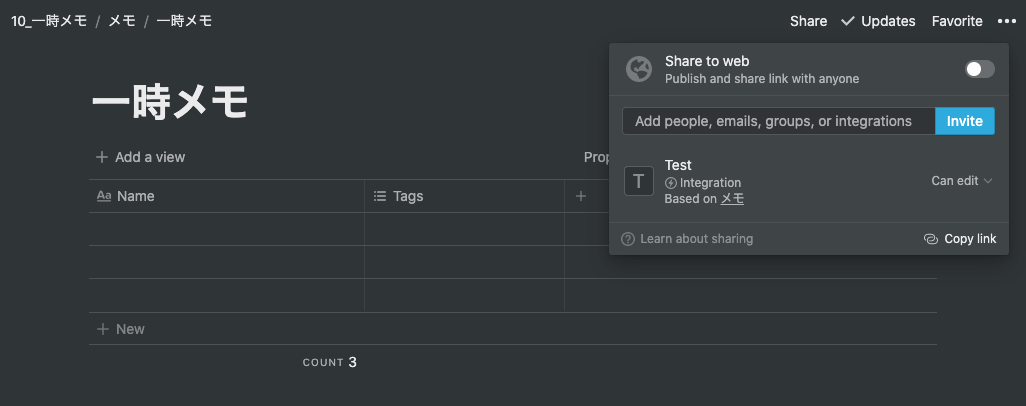
とりあえずテキトーにDBを作成しておきます。

右上のShareからAdd people, emails, groups, or integrationsをクリックして、先程作成したインテグレーションに共有します。

このページのURLにDatabase IDが含まれるので、以下を参考にDatabase IDをメモします。
https://www.notion.so/myworkspace/a8aec43384f447ed84390e8e42c2e089?v=...
|--------- Database ID --------|
(上記の例はドキュメントのを引用しました)
Add an item to a database
実際にcurlしてみてデータベースにアイテムを追加してみます。
curl -X POST https://api.notion.com/v1/pages \ -H "Authorization: Bearer {MY_NOTION_TOKEN}" \ -H "Content-Type: application/json" \ -H "Notion-Version: 2021-05-13" \ --data '{ "parent": { "database_id": "{DATABASE_ID}" }, "properties": { "Name": { "title": [ { "text": { "content": "Yurts in Big Sur, California" } } ] } } }'
ここの{MY_NOTION_TOKEN}にインテグレーションのトークンを、{DATABASE_ID}にDatabase IDを入れてcurlを実行します。
{"object":"page","id":"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx","created_time":"2021-05-15T15:56:22.610Z","last_edited_time":"2021-05-15T15:56:22.610Z","parent":{"type":"database_id","database_id":"{DATABASE_ID}"},"archived":false,"properties":{"Name":{"id":"title","type":"title","title":[{"type":"text","text":{"content":"Yurts in Big Sur, California","link":null},"annotations":{"bold":false,"italic":false,"strikethrough":false,"underline":false,"code":false,"color":"default"},"plain_text":"Yurts in Big Sur, California","href":null}]}}}
すると、上記のようなJSONがレスポンスで返ってきます。
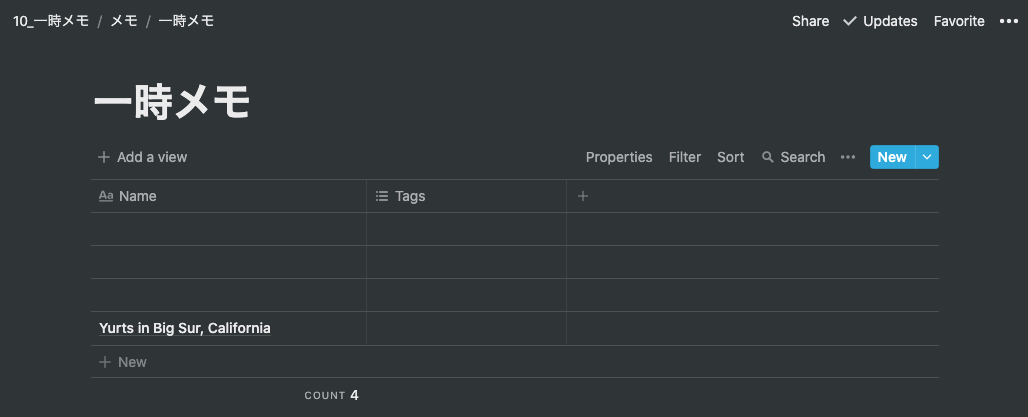
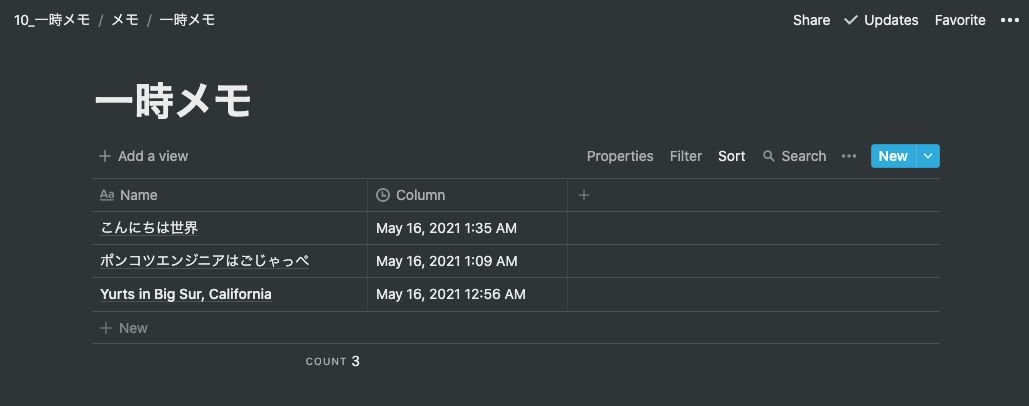
notionのページを確認してみると・・・

無事、Yurts in Big Sur, Californiaという項目が増えてました。
curlでできれば、GASでもできそうですね!
GAS(Google Apps Script)からNotion APIを叩いてみる
スプレッドシート等からも簡単に呼べるGoogle Apps Script(以降、GAS)を使ってNotion APIを叩いてみます。そうすることで、スプレッドシートを操作したり、GoogleのサービスとNotionの連携が簡単にできるはずです。
スクリプトを書く
では、早速書いてみました。
function notion(text) { var url = 'https://api.notion.com/v1/pages'; var notion_token = '{MY_NOTION_TOKEN}'; var database_id = '{DATABASE_ID}'; var headers = { 'Content-Type' : 'application/json; charset=UTF-8', 'Authorization': 'Bearer ' + notion_token, 'Notion-Version': '2021-05-13', }; var post_data = { 'parent': {'database_id': database_id}, 'properties': { 'Name': { 'title': [ { 'text': { 'content': text, } } ] } } }; var options = { "method" : "post", "headers" : headers, "payload" : JSON.stringify(post_data) }; return UrlFetchApp.fetch(url, options); } function notionTest() { var result = notion('ポンコツエンジニアはごじゃっぺ'); console.log(result) }
curlの時と同様に、{MY_NOTION_TOKEN}にインテグレーションのトークンを、{DATABASE_ID}にDatabase IDを置き換えて実行してみてください。
実行するメソッドはnotionTest()になります。
実行すると、console.log()でcurlの時と同じようにレスポンスが出力されます。

そして、Notionのページを見ると、無事追加されているかと思います。
LINEからNotionに投稿しよう
おまけです。完全に趣味の範囲で遊んでます。
LINEボットを利用して、GASからNotion APIを叩くこともできます。
LINEボットの作り方については、以前記事をまとめたので参考にしてみてください。
「LINEのMessaging API」→「GAS」→「NotionのNotion API」
とすることで、実現できます。
実行結果は以下のようになりました。

このようにLINEに投稿すると、以下のようにNotionに反映されました。

このように、LINEの投稿をトリガーとするだけでなく、GASを使うことでいろんなサービスのWebhookを処理することができるので、とっても便利ですね。
さいごに
今回はNotion APIのチュートリアルとしてcurlコマンドでのページ作成(databaseのレコード作成)とGASからのページ作成を行いました。
意外と簡単にできたので驚いています。
ドキュメントのQuery a databaseを見ると、Databaseの操作で実際にQueryを投げるようなこともできたりするので、MySQLのようなデータベースとしても使えそうですね!