今回は「現在の各要素から相対的に指定する」について紹介したいと思います。
DOM構成
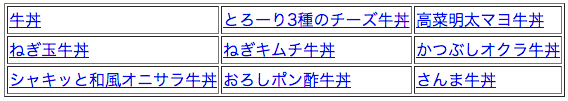
まずは今回使用するDOMの構成についてです。

<table border=1> <tbody> <tr> <td class="cls001" id="id001"><a href="./gyudon">牛丼</a></td> <td class="cls002" id="id002"><a href="./cheese">とろーり3種のチーズ牛丼</a></td> <td class="cls003" id="id003"><a href="./mentai">高菜明太マヨ牛丼</a></td> </tr> <tr> <td class="cls004" id="id004"><a href="./negi">ねぎ玉牛丼</a></td> <td class="cls005" id="id005"><a href="./kimuchi">ねぎキムチ牛丼</a></td> <td class="cls006" id="id006"><a href="./okura">かつぶしオクラ牛丼</a></td> </tr> <tr> <td class="cls007" id="id007"><a href="./onisara">シャキッと和風オニサラ牛丼</a></td> <td class="cls008" id="id008"><a href="./ponzu">おろしポン酢牛丼</a></td> <td class="cls009" id="id009"><a href="./sanma">さんま牛丼</a></td> </tr> </tbody> </table>
取得してみる
まずは、おろしポン酢牛丼の前後を取得してみます。
$('.cls008').next()[0] <td class="cls009" id="id009"><a href="./sanma">さんま牛丼</a></td> $('.cls008').prev()[0] <td class="cls007" id="id007"><a href="./onisara">シャキッと和風オニサラ牛丼</a></td>
このように、next()メソッドやprev()メソッドを使うことで前後の要素を取得することができます。
これを使うと例えばこういうのができるようになります。
$('.cls008').parent().prev().find('td').eq(1)[0] <td class="cls005" id="id005"><a href="./kimuchi">ねぎキムチ牛丼</a></td>
おろしポン酢牛丼の親の一つ前の子の2番目、みたいな。
このようにnextやprevやparentを使うと、取得できる幅が広がりますね!