この記事は GAS道場 Advent Calendar 2019 の10日目の記事です。 Google Apps Script(GAS)をこれから使おうという方向けのアドベントカレンダーになります。
今回はスプレッドシート上にボタンを配置して、そこにGASのスクリプトを割り当ててスクリプトを実行させる方法を紹介したいと思います。
使用するスプレッドシートとスクリプト
このアドベントカレンダー3日目に使用したセルの値を転置するスクリプトを使用したいと思います。 セルの操作については、3日目の記事を御覧ください。
function test4() { // 現在のアクティブなスプレッドシートを読み込む var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); // 現在のアクティブなシートを読み込む var sheet = SpreadsheetApp.getActiveSheet(); var data = sheet.getDataRange().getValues(); data = transpose(data) Logger.log(data); sheet.clear(); var rows = data.length; var cols = data[0].length; sheet.getRange(1,1,rows,cols).setValues(data); } function transpose(a) { return Object.keys(a[0]).map(function (c) { return a.map(function (r) { return r[c]; }); }); }
スクリプトを実行できるボタンを配置しよう
では、さっそくボタンを配置してみましょう。
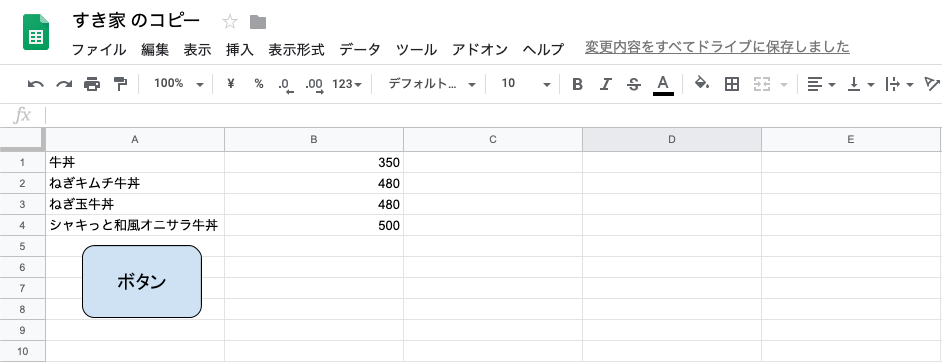
アドベントカレンダーの3日目のコピペなので、以下のようにコピーしてきました。

ここに対してボタンを配置していきます。
スクリプトを入力する
ツール → スクリプトエディタを開いて先程のスクリプトを貼り付けます。(3日目のをコピペです)
function test4() { // 現在のアクティブなスプレッドシートを読み込む var spreadsheet = SpreadsheetApp.getActiveSpreadsheet(); // 現在のアクティブなシートを読み込む var sheet = SpreadsheetApp.getActiveSheet(); var data = sheet.getDataRange().getValues(); data = transpose(data) Logger.log(data); sheet.clear(); var rows = data.length; var cols = data[0].length; sheet.getRange(1,1,rows,cols).setValues(data); } function transpose(a) { return Object.keys(a[0]).map(function (c) { return a.map(function (r) { return r[c]; }); }); }
ボタンを配置する
次にスプレッドシート上でボタンを配置します。

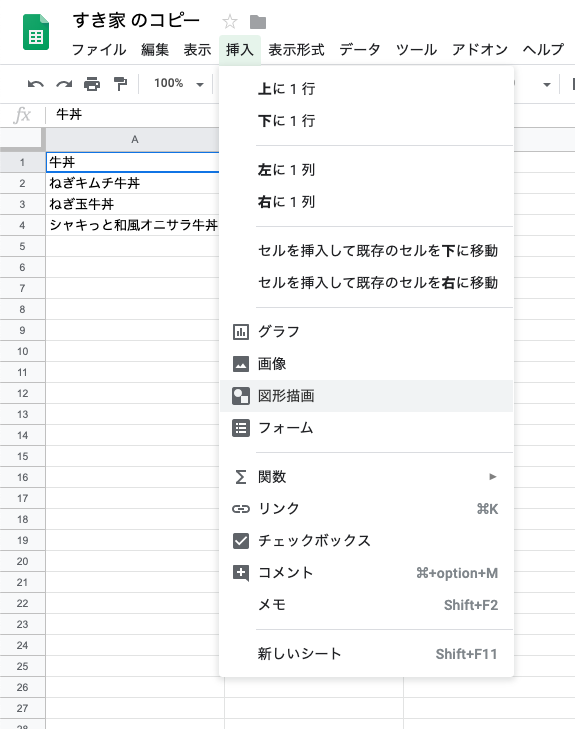
上のメニューから挿入 → 図形描画を選択します。

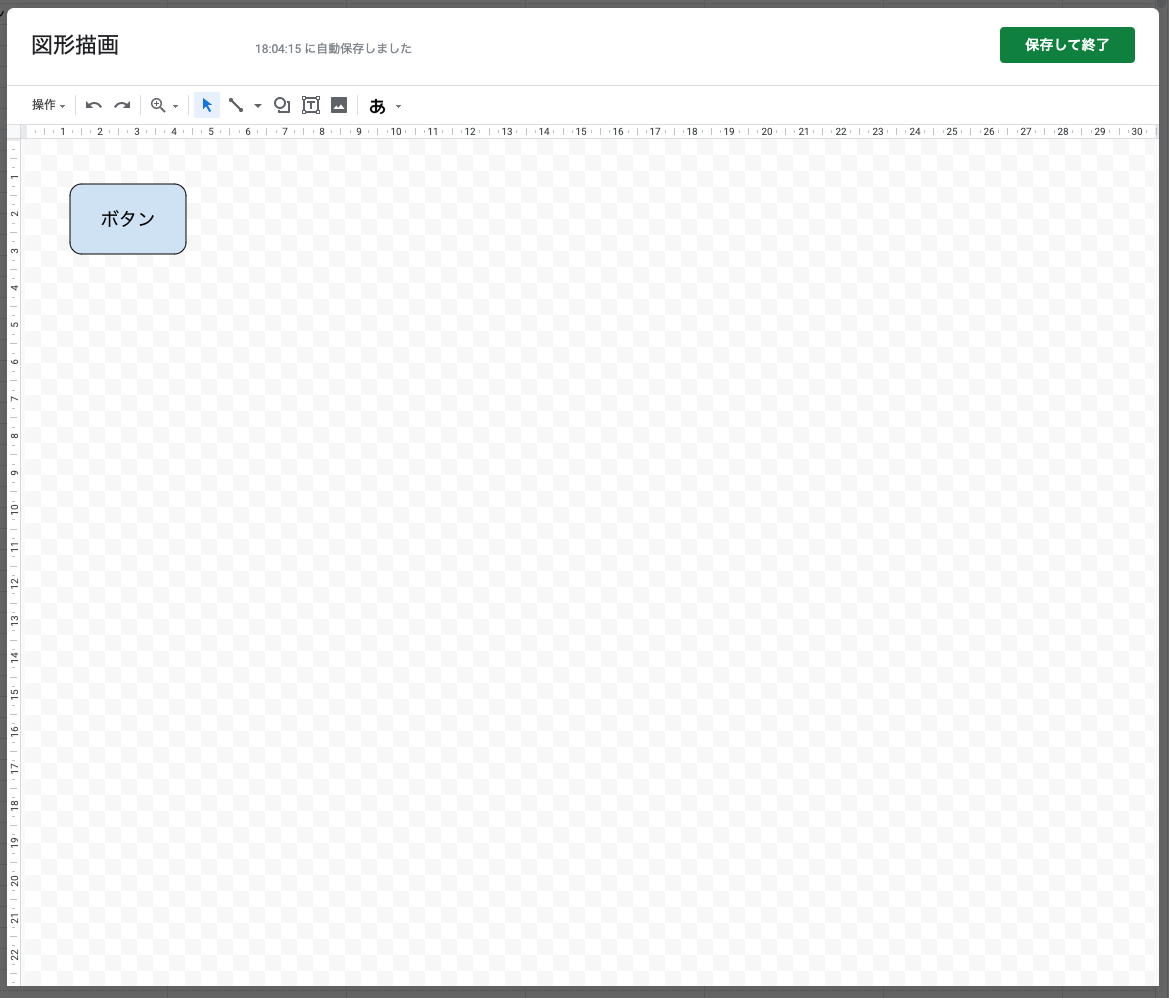
するとこのような図形の編集画面が表示されるので、ここにテキトーなボタンを書いてみます。

今回はこのようなボタンを作成してみました。 これで、右上の保存して終了を押すと完了です。

するとこのようにスプレッドシート上にボタンを配置することができます。ボタンを右クリックすることで、編集モード?になるので、そこでボタンの移動などができます。
スクリプトの割り当て
次に、作成したボタンにスクリプトを割り当てます。そうすることで、ボタンを押したことをトリガーとして割り当てたスクリプトを実行することができます。
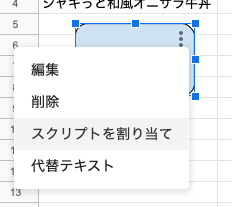
 ボタンを右クリック → ︙をクリック → スクリプトを割り当て をクリック
ボタンを右クリック → ︙をクリック → スクリプトを割り当て をクリック
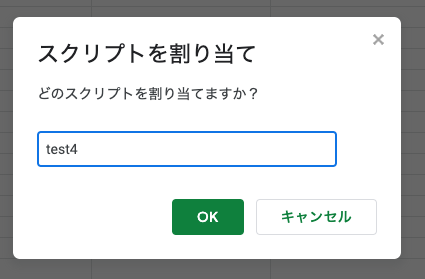
 表示された画面に実行する関数名を入力します。ここではtest4という関数名を入力しました。
OKをクリックして完了です。
表示された画面に実行する関数名を入力します。ここではtest4という関数名を入力しました。
OKをクリックして完了です。
ボタンを押してみよう
早速、ボタンをクリックしてみましょう。
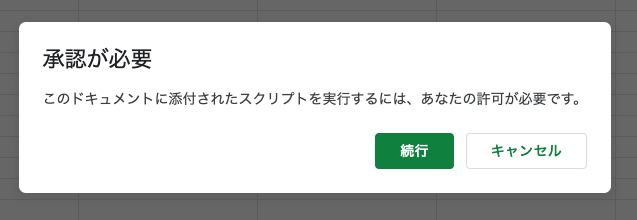
 最初の1回目だけは承認が必要になりますのでご注意ください。
最初の1回目だけは承認が必要になりますのでご注意ください。

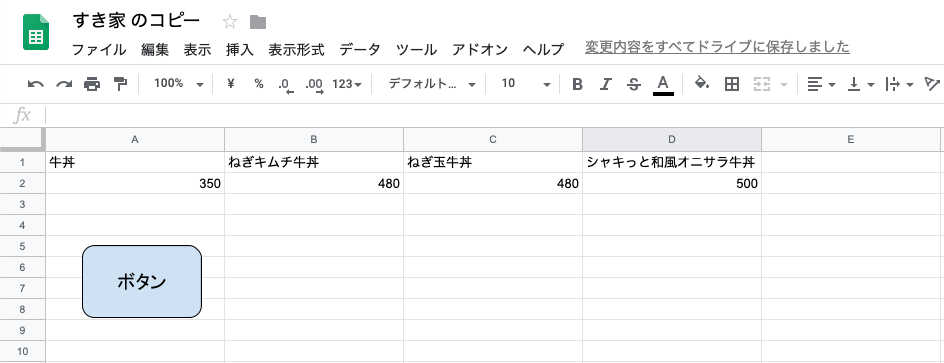
 するとボタンをクリックするたびに、行と列が入れ替わるでしょう。
するとボタンをクリックするたびに、行と列が入れ替わるでしょう。
さいごに
このように、スプレッドシート上にボタンを配置することでユーザのタイミングでスクリプトを実行することができるようになりました。これを用いて、スプレッドシート上の作業の自動化などを実現できるようになると思います。もちろん外部のAPIを叩くことも可能なので夢が広がりますね。

