この記事は GAS道場 Advent Calendar 2019 の15日目の記事です。 Google Apps Script(GAS)をこれから使おうという方向けのアドベントカレンダーになります。
今回はスプレッドシート上に独自のサイドバーを表示させる方法を紹介したいと思います。
スクリプト
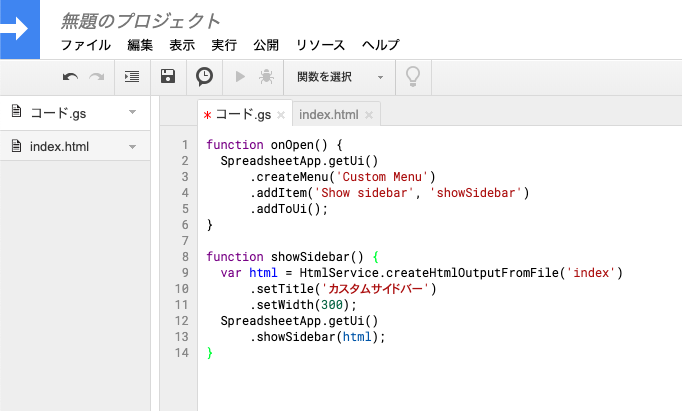
それでは、早速今回作成したプログラムの紹介です。
function onOpen() { SpreadsheetApp.getUi() .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('index') .setTitle('カスタムサイドバー') .setWidth(300); SpreadsheetApp.getUi() .showSidebar(html); }
また、表示させる用のindex.htmlは以下になります。
<!DOCTYPE html> <html> <head> <base target="_top"> </head> <body> Hello world </body> </html>
この2つをスプレッドシートのスクリプトとして作成します。

補足
スプレッドシートのスクリプトの作成については、このアドベントカレンダーの初日の記事を参考にしてみてください。
また、サイドメニューの表示のトリガーとして、昨日の記事で紹介したカスタムメニューを利用して、表示させるようにしています。
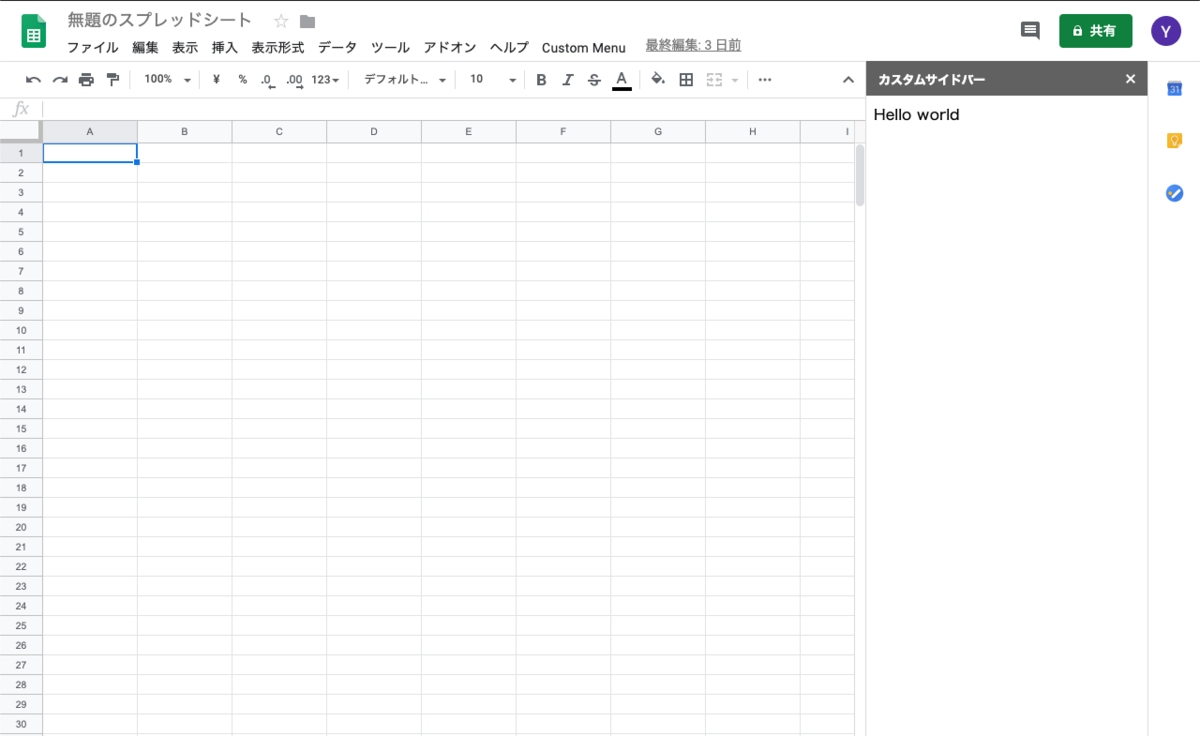
実際の表示
これを行うことで、以下のようにサイドメニューが表示されるようになります。

さいごに
このように、スプレッドシート上にHTMLを表示させることができました。このHTMLからいろいろなスクリプトやリクエストを投げることでいろんなことが実現できるようになると思います。