symfony/pantherを用いて、サイトをクローリングしてスクリーンショットを残すということをしてました。それをGithub Actionsで実施して、最終的にSlackに送る、みたいなことです。
そのため、Github Actionsの処理内では、ubuntu上でchromium-chromedriverをインストールしてsymfony/pantherを用いたPHPソースを実行していました。
そこで、前回の記事では、Github Actionsでchromium-chromedriverをapt-getしようとしていたけど、sudoが必要だったんだねってことを書いたかと思います。
Github Actionsでapt-getするときはsudoが必要らしい - ポンコツエンジニアのごじゃっぺ開発日記。
今回はその先のお話です。
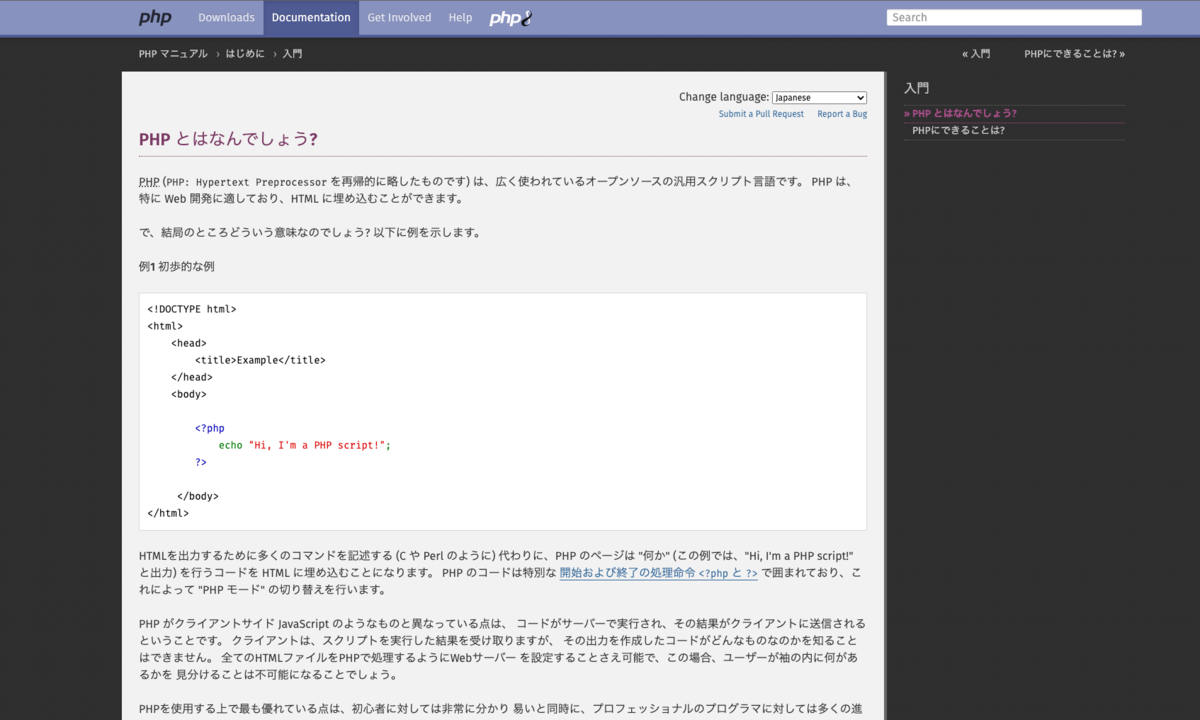
例でPHPのマニュアルページを利用させていただきたいなと思います。
手元のchromeでアクセスするとこのように見えるかと思います。

なので、最終的なゴールはこのようなスクリーンショットをSlackに送れたら目標達成です。
さっそく試してみる
では、早速実行してみましょう。
name: クローリング on: workflow_dispatch: jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: initialize run: | sudo apt-get install chromium-chromedriver composer install - name: メイン処理 env: SLACK_BOT_TOKEN: ${{ secrets.SLACK_BOT_TOKEN }} run: | php script.php ${SLACK_BOT_TOKEN}
上記のようなワークフローでscript.phpを実行してPHPの処理でクローリングを実施します。
ちなみに、画像送信はSlack APIのfiles.uploadを利用しています。
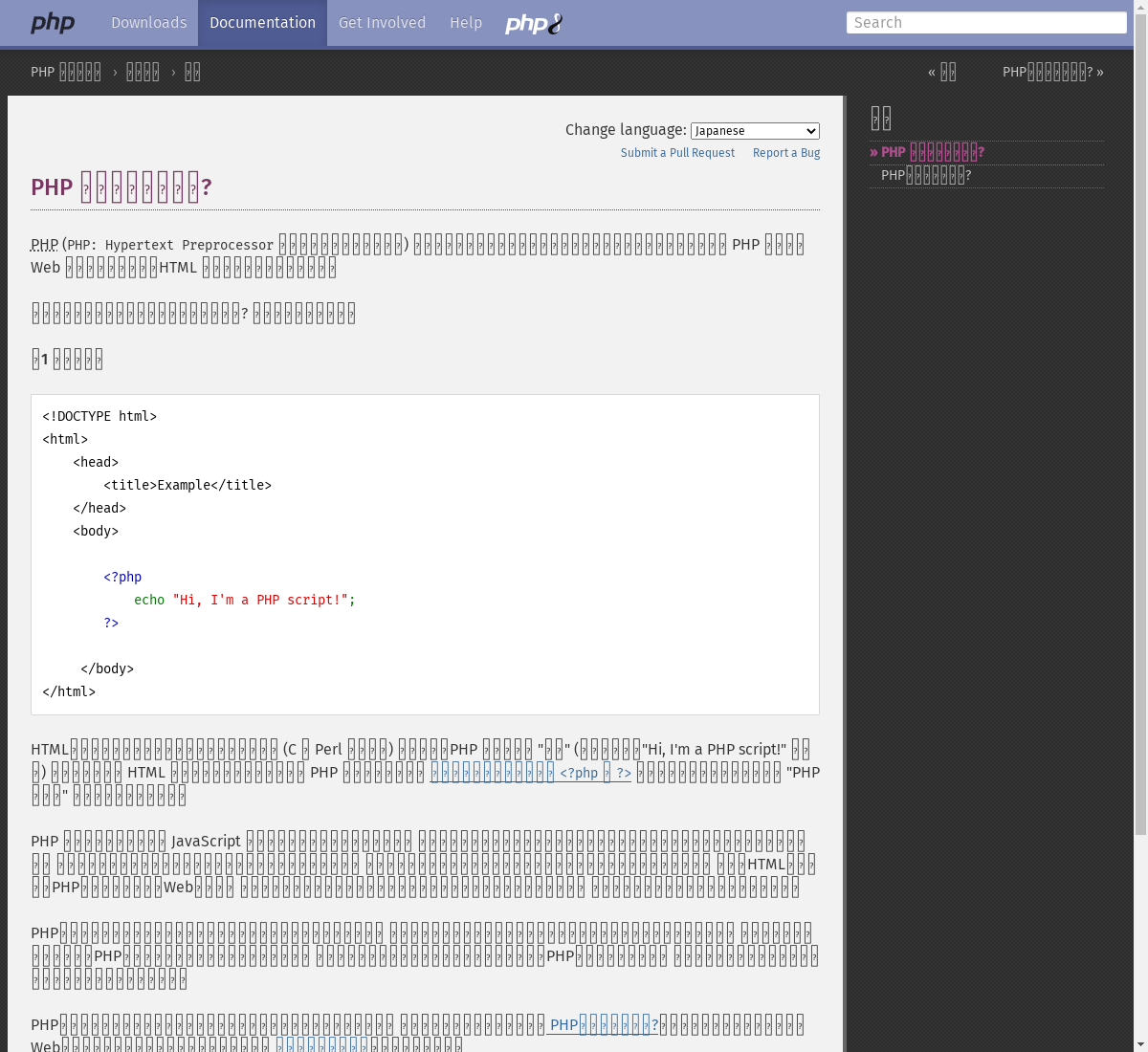
実際に実行した結果、以下のような画像が送られてきました。

見てわかると思いますが、残念ながら日本語が表示できてません。
日本語のフォントをインストールして実行してみる
ということで、日本語のフォントをインストールしてから実行してみましょう。
今回は、ipaフォントを利用したいと思うので、途中でapt install fonts-ipafont fonts-ipaexfontを追加します。
name: クローリング on: workflow_dispatch: jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: initialize run: | sudo apt-get install chromium-chromedriver sudo apt install fonts-ipafont fonts-ipaexfont composer install - name: メイン処理 env: SLACK_BOT_TOKEN: ${{ secrets.SLACK_BOT_TOKEN }} run: | php script.php ${SLACK_BOT_TOKEN}
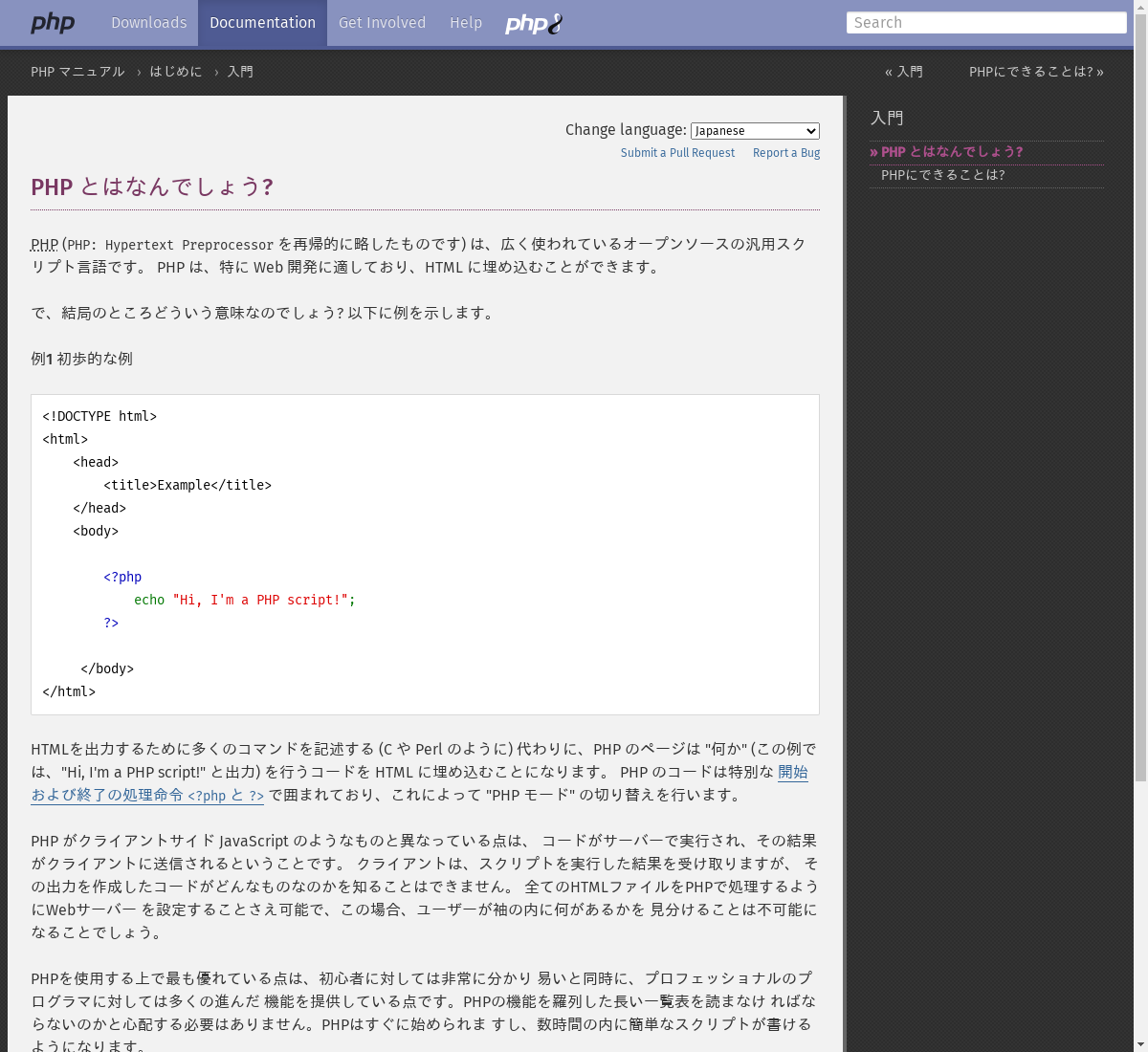
initializeのところにフォントのインストール処理を追加しました。 これで再度実行して、送られてくるスクショを確認してみましょう。

無事、日本語も表示されました!
さいごに
今回は、chromium-chromedriverとsymfony/pantherを利用してクローリングするときに、Github Actionsのような日本語対応してないような環境では、日本語のフォントを追加でインストールしないといけないことがわかりました。
日本語を扱う場合は、フォントのことに注意しながら開発をしなきゃですね!