この記事は GAS道場 Advent Calendar 2019 の13日目の記事です。 Google Apps Script(GAS)をこれから使おうという方向けのアドベントカレンダーになります。
このアドベントカレンダーを順番に見ていただけている方は13日目ということもあり、とうとう外部のAPIがたたけるようになったかと思います。 ということで、今回はSlackのAPIを叩いて、指定したメッセージをチャンネルに投稿するプログラミングをしてみたいと思います。
Slack Appを作ろう
まずは、以下のURLにアクセスします。
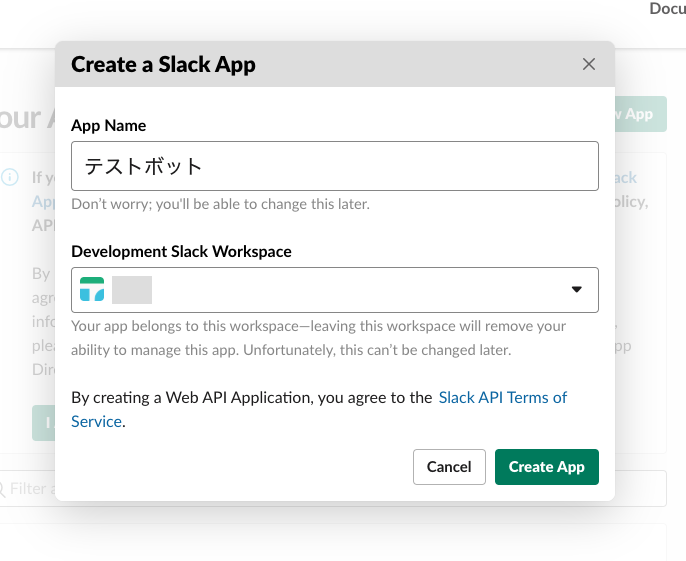
Create an Appをクリックします。

App Nameにボットの名前を入力しCreate Appをクリックします。

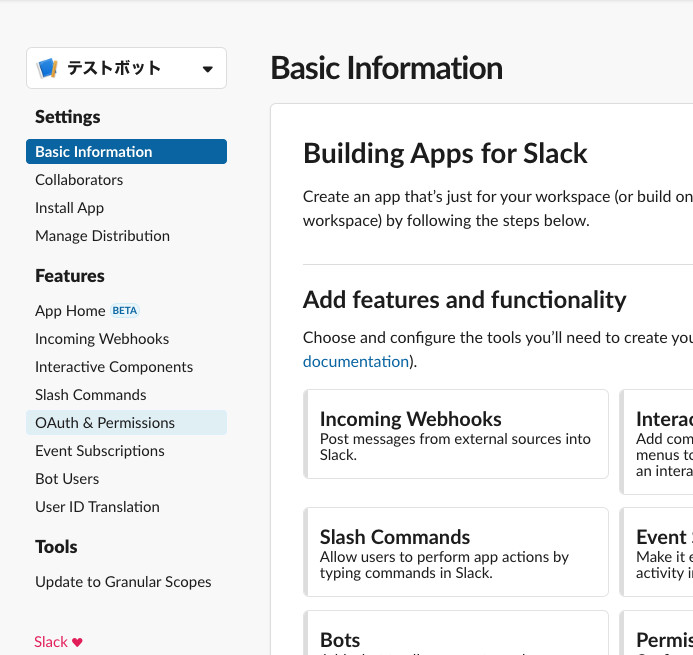
サイドメニューのOAuth & Permissionsをクリックします。

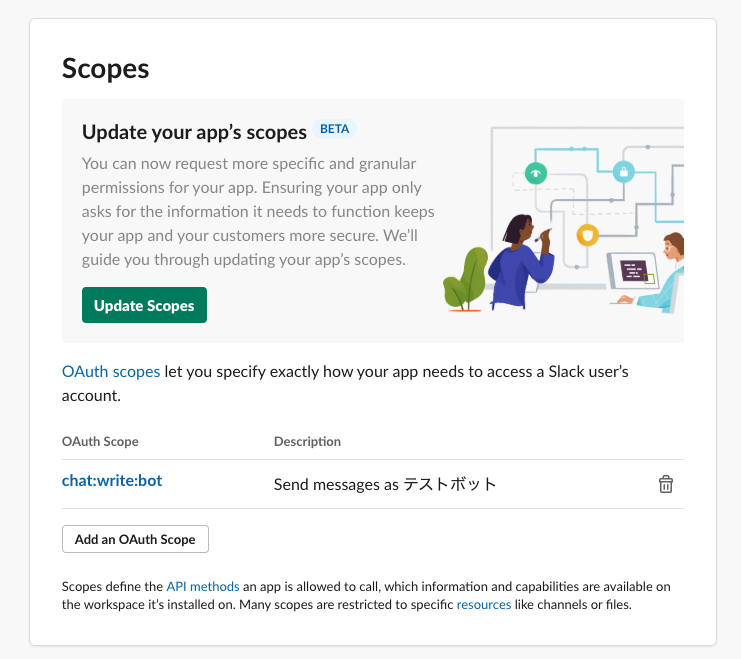
ちょっと下の方にあるScopesのOAuth Scopeの項目までスクロールし、Send messages as [ボット名]を選択します。

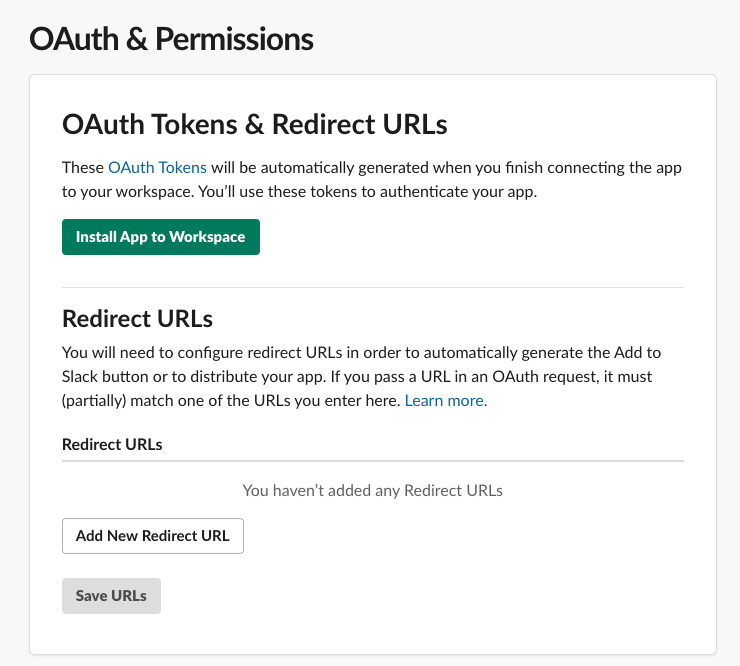
少し上にスクロールしてInstall App to Workspaceをクリックします。

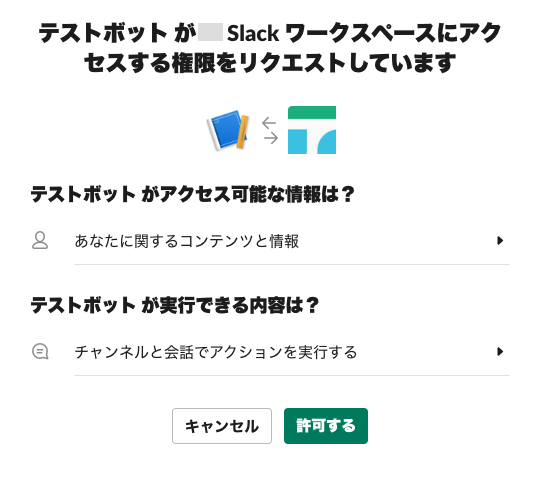
確認画面が表示されるので、許可するを選択します。

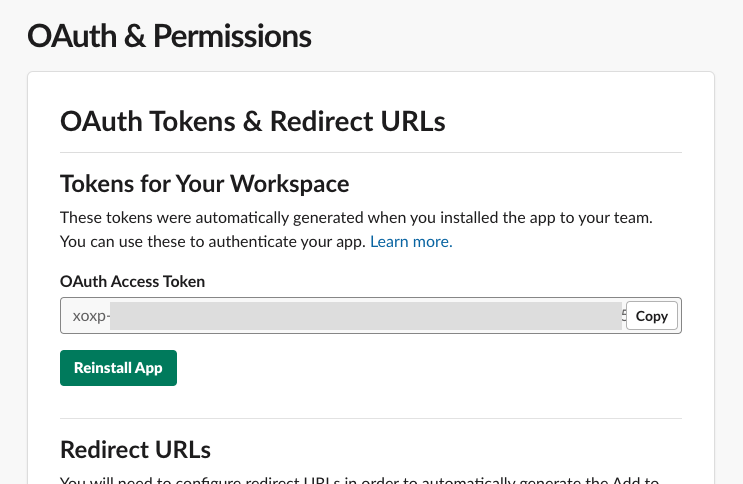
すると、上記スクショのようにxoxp-から始まるトークンが取得できますので、こちらをメモしておきましょう。
以上で、Slack Appの準備が完了です。
スクリプトを書こう
では、GASのプログラミングをしましょう。
function myFunction() { postSlack('Hello World.') } function postSlack(message) { var url = 'https://slack.com/api/chat.postMessage' var postData = { 'channel': 'チャンネルをここで指定', 'token': 'xoxp-XXXXXXXXXXXXXXXXXXXXXXXX', 'text': message } var options = { "method" : "POST", "payload" : postData, } var response = UrlFetchApp.fetch(url, options); }
tokenのところに先程メモしたトークンを入力します。 channelのところは、チャンネル名かidを入力します。ちなみにチャンネルのIDはブラウザでslackを開いたときのhttps://app.slack.com/client/[アカウント]/[チャンネルID]のチャンネルIDのところがidになります。
これのmyFunction()を実行してみましょう。
 実行すると、Slackボットが投稿してくれます。
実行すると、Slackボットが投稿してくれます。
天気情報を投稿してみよう
ちょうど昨日の記事で外部のサービスを利用して天気の情報を取得するスクリプトを作成しました。
それと組み合わせて、今回のボットに投稿させてみましょう。
function myFunction() { postSlack(getWeather()) } function postSlack(message) { var url = 'https://slack.com/api/chat.postMessage' var postData = { 'channel': 'チャンネルをここで指定', 'token': 'xoxp-XXXXXXXXXXXXXXXXXXXXXXXX', 'text': message } var options = { "method" : "POST", "payload" : postData, } var response = UrlFetchApp.fetch(url, options); } function getWeather() { var url = 'http://weather.livedoor.com/forecast/webservice/json/v1?city=130010'; var response = UrlFetchApp.fetch(url).getContentText(); var json = JSON.parse(response); return json.description.text; }
これでmyFunction()を実行してみましょう。

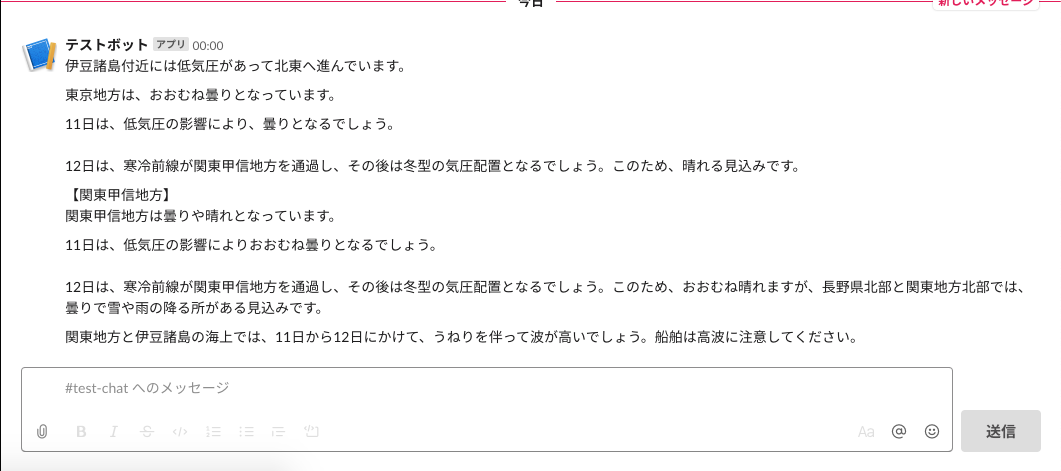
このように、天気の情報をslackに投稿してくれます。 また、以下の6日目に書いた記事のように、毎朝実行するように設定してあげると、毎朝slackで天気の確認ができたりもします。
さいごに
このようにslackに投稿できるようになりました。もちろんChatworkやLINEなどもそれぞれに合わせたリクエストを投げることで投稿することができます。ちなみにLINEはこちらの記事に書いてあります。
また、今回の記事でも過去の記事をいくつか紹介していますが。このようにいろんな組み合わせをすることで、あらゆることが実現できるようになります。みなさんも、いろんな組み合わせを実施してみてはいかがでしょうか!