よくあるガントチャートのサービスでタスク管理する場合、親タスクと子タスク(またはサブタスク)の関係を作成して管理することができますよね。今回は、それをnotionでやってみましょう、という記事になります。
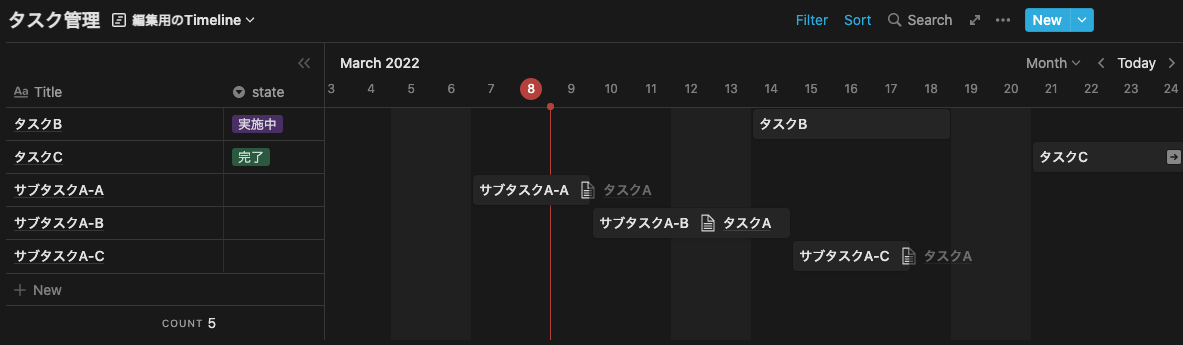
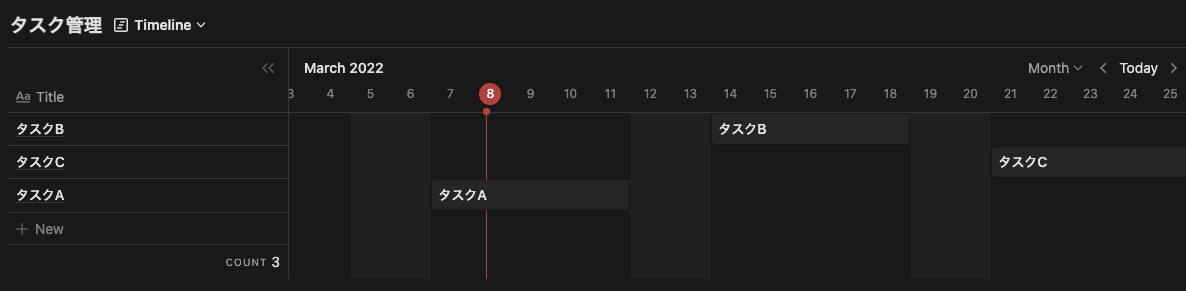
完成イメージはこのようなものになります。

画像だけでは伝わりにくいかもなので、ぜひ記事を読んでいただきたいです。
- タスク管理するデータベースを作成する
- タイムラインビューを作成する
- 親タスクと子タスクの関係性を作成する
- 親タスクの下に子タスクを簡単に追加できるようにする
- 子タスクを追加してみる
- 親タスクと子タスクの期間の連携をする
- タイムラインビューの親タスクと子タスクを並べて見やすくする
- タイムラインビュー上で期間を編集できるようにする
- 最後に
タスク管理するデータベースを作成する
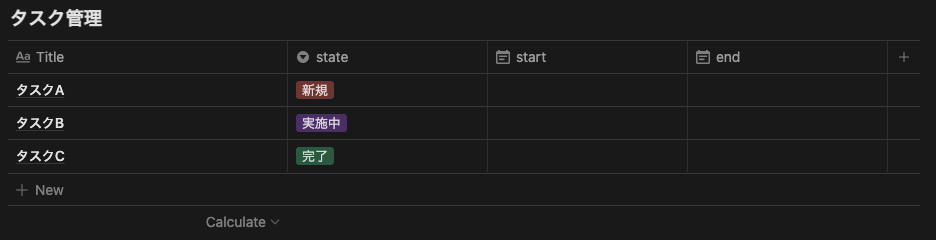
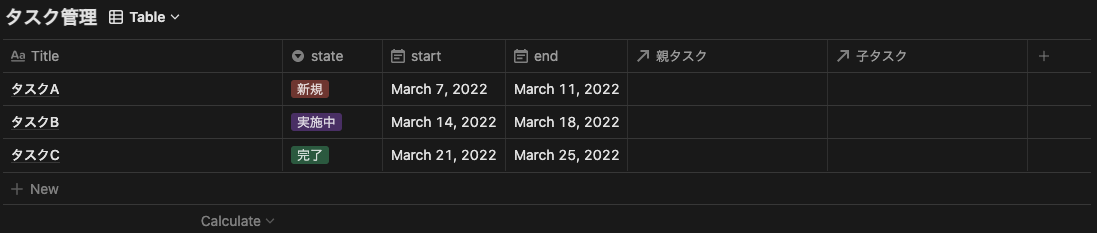
まずは、元となるデータベースを作成します。

| 項目 | プロパティタイプ型 | 意味 |
|---|---|---|
| Title | Title | デフォルトのタイトルですね |
| state | Select | タスクの状態を示しています |
| start | Date | 開始日時 |
| end | Date | 終了日時 |
タイムラインビューで利用するために、startとendを作成しています。また、後で扱いやすくするために、期間の入力ではなくstartとendを別のカラムとして分けています。
タイムラインビューを作成する
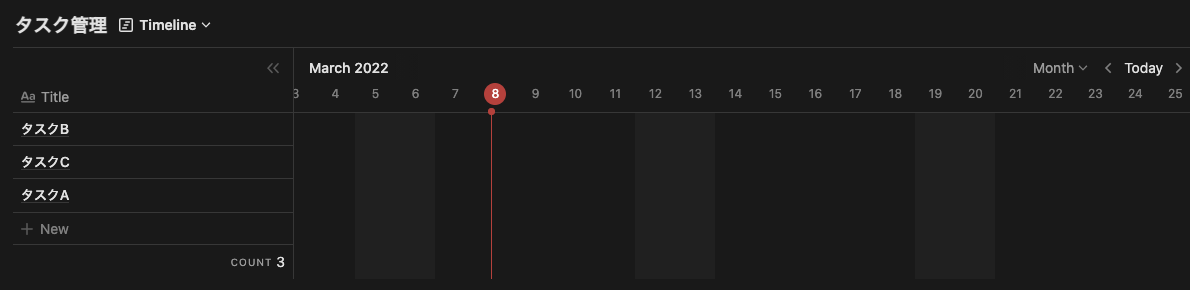
Add a view(ビューを追加)からTimelineを選択します。 すると、以下のようにタイムラインビューが作成されます。

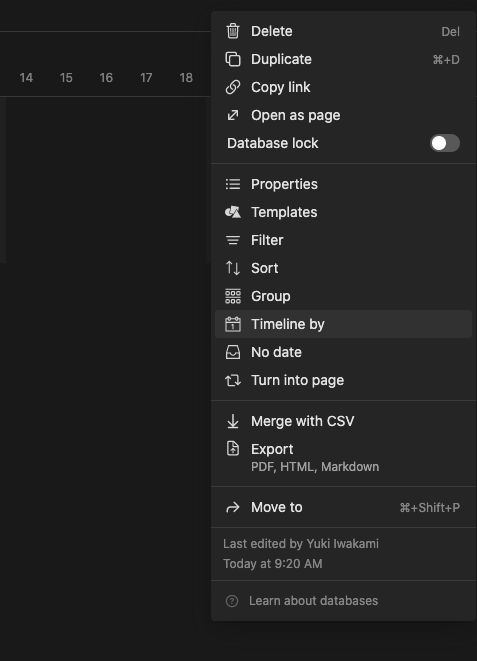
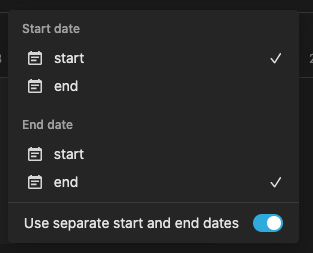
ビューの設定からTimeline by(タイムラインの表示基準日)を選択します。

Use separate start and end dates(開始日と終了日に別々のプロパティを使用する)にチェックを入れて先程作成したstartとendのカラムを使うように設定します。

そして、テキトーにスケジュールを埋めていきます。

Tableビューに戻ってみるとちゃんとstartとendが入力されていることが確認できます。

ここまでが基本的なタイムラインビューの作成方法になります。
親タスクと子タスクの関係性を作成する
さて、次が本題のサブタスクについてです。
関係性を作成するために、自分自身のデータベースにリレーションを設定する必要があります。

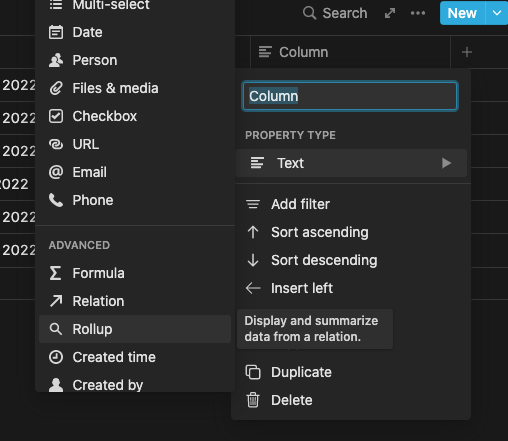
プロパティ追加からリレーションを選択します。
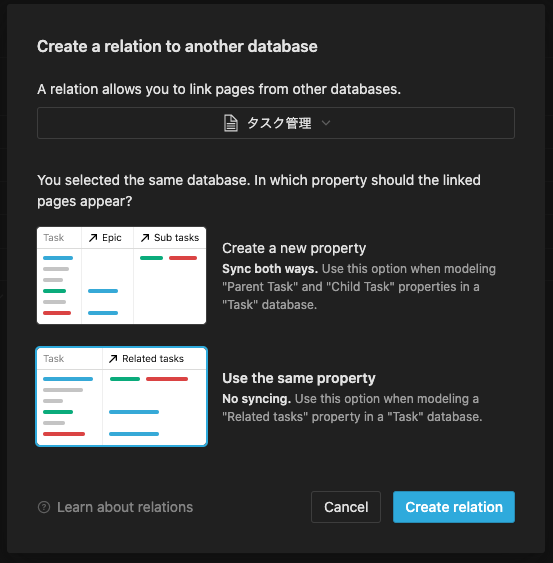
自分自身のデータベースをリレーション対象にすると以下のような画面が表示されます。

英語だとわかりにくいので、言語設定を日本語に設定しているnotionでも試してみました。

同じデータベースへのリレーションを設定しようとしています。リレーションの表示方法を選択してください。
今回の場合は、上の方のCreate a new property(新しいプロパティを作成)を選択します。(クリックしてもクリックしている感がわからないかも)
新しいプロパティを作成
2つのプロパティで表示するリンク先とリンク元を2つのプロパティに分けて表示し、タスクの親子関係を表現する場合は、このオプションを使用します。
すると、プロパティが2つ追加されました。

プロパティ名がわかりにくいので、親タスクと子タスクという名前を付けてみます。

親タスクの下に子タスクを簡単に追加できるようにする
ここまでできると、後は子タスクを作成して、親タスクのプロパティに対象の親タスクを設定すれば良いということになります。
ただ、毎回親タスクを設定するのはめんどくさいですよね。そこでここも楽に設定できる仕組みを作っていきます。
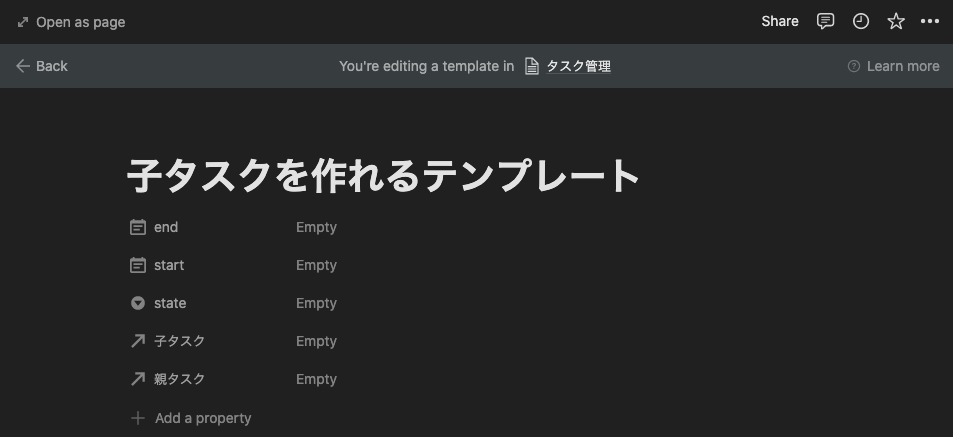
テンプレートを作成します。

タイトルは適当に設定しておきましょう。
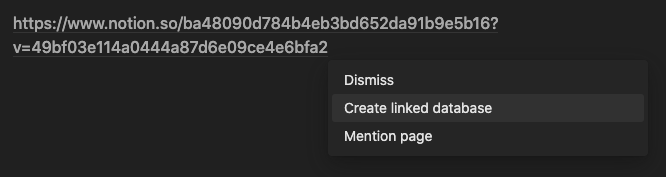
先程作成したタスク管理のデータベースのURLをコピーしておきます。

そして、テンプレートに貼り付けます。この時、linked databaseを作成するように選択します。

すると、テンプレートにリンクドデータベースが作成されます。(linked databaseをカタカナにするの難しい)
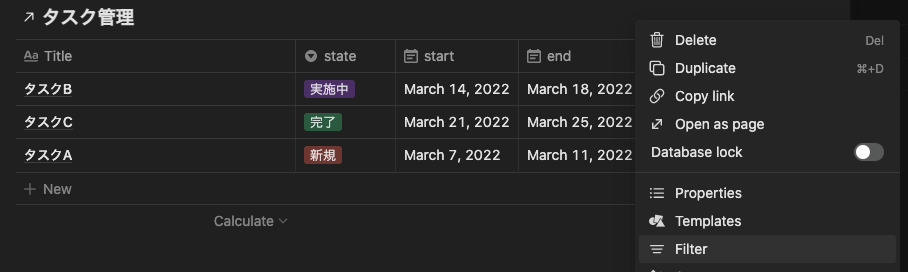
作成したlinked databaseにフィルターを作成します。

Add a filterからフィルタを作成するのですが、以下のように、親タスクのプロパティに今作成しているテンプレートを含む、というような条件を設定します。

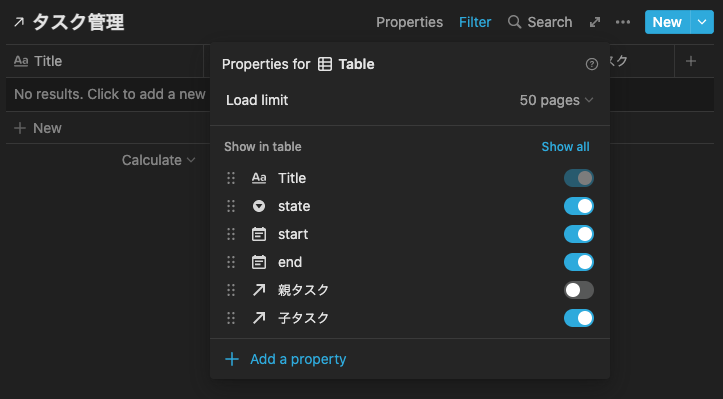
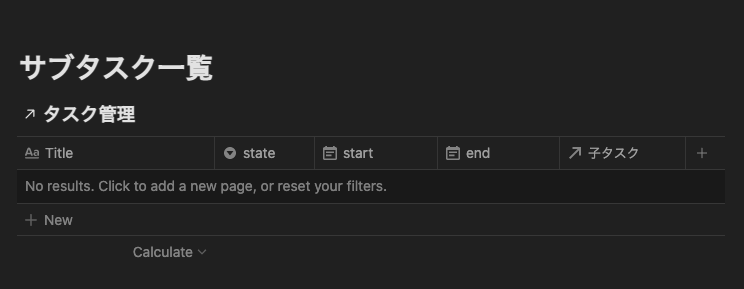
こうすると、このように空っぽのフィルタ済みのlinked databaseが作成されました。
このとき、親タスクのプロパティは表示しても意味がなくなると思うので、非表示の設定にしてしまっても良いかもしれません。

子タスクを追加してみる
では、早速、サブタスクを追加してみましょう。

タスクAを開きます。

先程作成したテンプレートを選択します。

すると、このように先程作成したテンプレートが適用されます。上で説明してないですが、わかりにくかったので、サブタスク一覧という文字をテンプレート側に入れてみました。
後は、Newからレコードを追加していきます。

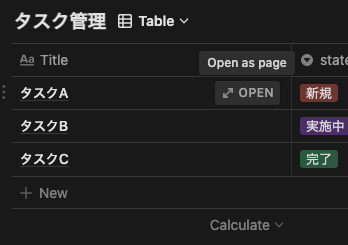
このようにサブタスクを作成してみました。
すると、以下のように、親タスクであるタスクAの子タスクに作成したサブタスクが追加されていることが確認できます。

このように、フィルタリング機能とテンプレートを作成すると簡単にサブタスクの追加ができるようになります。
ちなみに、この状態でタイムラインビューを表示させると以下のようになります。

順番がぐちゃぐちゃだったり、編集が大変そうですが、ここは後ほど改修します。
親タスクと子タスクの期間の連携をする
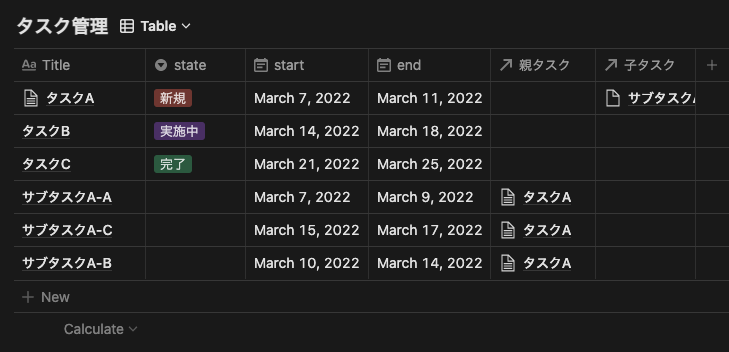
例えば、先程作成したサブタスクの期間を入力して以下のようにしてみました。

しかし、親タスクのスケジュールはもちろん連動せず、この例だとサブタスクの方が期間が長くなってしまっています。これでは親タスクが終わっている期間なのに子タスクが終わってない期間となって矛盾してしまいます。
そこで、サブタスクを持つタスクはそのサブタスクの期間も見るように設定できるようにします。

一度、Tableビューに戻します。

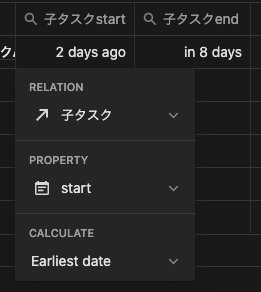
Rollupのプロパティを2つ追加します。以下のようにRollupの設定を開いて、それぞれどの値を引っ張ってくるかを設定しましょう。

それぞれのプロパティ(子タスクstartと子タスクend)は以下のような設定を行います。
| プロパティ名 | RELATION | PROPERTY | CALCULATE |
|---|---|---|---|
| 子タスクstart | 子タスク | start | Earliest date(最も古い日付) |
| 子タスクend | 子タスク | end | Latest date(最も新しい日付) |

こうすることで、子タスクの中で一番最初に始まるものと最後に終わるものをそれぞれのプロパティに入れることができます。
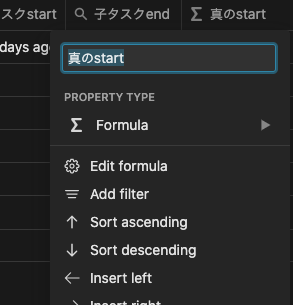
ここからがちょっと難しくなるのですが、真のstartとendを示すプロパティを用意していきます。

このように、Formula(関数)で真のstartを作成します。同時に真のendも作成します。

Edit formula(関数を編集する)から関数を編集していきます。

上記スクショのように関数の中身を作成します。
| プロパティ | 関数の中身 |
|---|---|
| 真のstart | prop("子タスクstart")?prop("子タスクstart"):prop("start") |
| 真のend | prop("子タスクend")?prop("子タスクend"):prop("end") |
すると、以下のように自動で値が入力されました。

これが、上で説明したように、子タスクがある場合は、その期間を利用して、子タスクの中で一番最初に始まるものと最後に終わるものを使って期間を設定しています。
このことを確認するために、最初の方で作成したタイムラインビューに戻り、Timeline by(タイムラインの表示基準日)を真のstartと真のendを利用するように設定を変えてみましょう。

これを適用すると、以下のようにサブタスクを持っているタスクAの期間がサブタスクの期間に合わせて長くなっていることが確認できると思います。

ただし、このときのタイムラインビューは関数を用いて算出された値を利用しているため、このタイムラインビュー上で期間の編集ができなくなってしまいました。これについては後ほど解消する方法を紹介します。
タイムラインビューの親タスクと子タスクを並べて見やすくする
次に、先程表示させた親タスクと子タスクの順番がちょっと気になりました。個人的な意見にはなりますが、以下のような表示にさせたいと思います。
- 親タスクが子タスクより上に表示させたい
- 子タスクは開始日時のものを上に表示させたい
今回紹介する方法は一例で、別のより良い方法があるかもしれませんのでご注意ください。
編集しやすいように、再びTableビューに戻します。この時、先程作成した普段は使用しないプロパティは非表示にしておくことで、見やすくしてあげます。

IDというFormula(関数)のプロパティを追加します。

関数の中身はid()と書いてあげます。

こうすることで、各レコードのIDを表示させることができます。
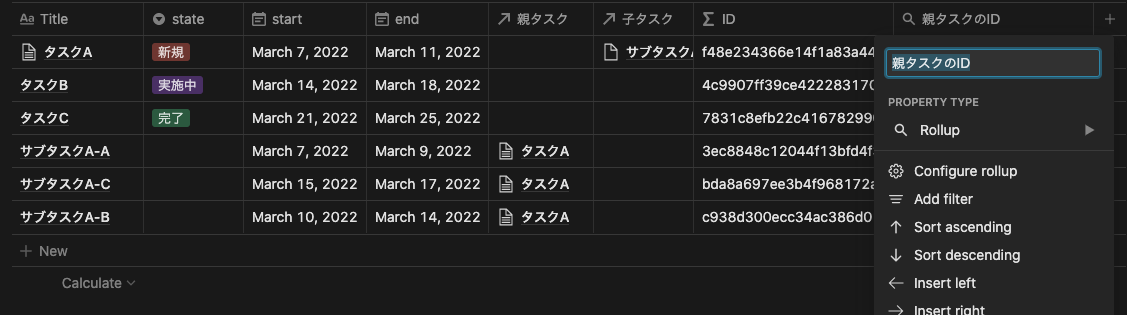
次に、親タスクのIDというRollupのプロパティを作成してあげます。

名前からも想像できると思いますが、Rollupの設定は以下のように親タスクのIDを利用するような設定になります。

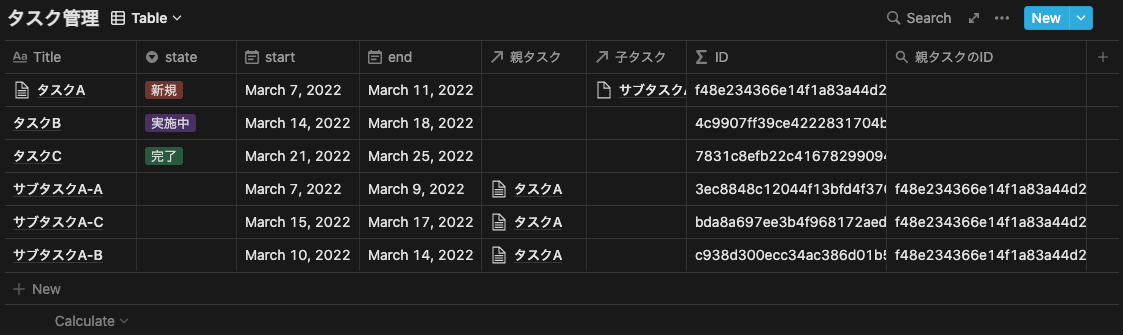
すると、親タスクが存在するサブタスクに関して、親タスクのIDのカラムに値が入りました。

次に、親タスクが同じ、またはその親タスクは同じグループにさせたいので、それ用にプロパティを作成してあげます。
それをグループIDという名前でFormulaプロパティを作成してあげます。

グループIDの関数の中身はprop("親タスクのID")?prop("親タスクのID"):prop("ID")と入力します。

ランダムな文字列のように見えるのでわかりにくいかもしれませんが、こうすることで、親タスクが同じものとその親タスクのグループIDには同じ値が入っていることが確認できるかと思います。

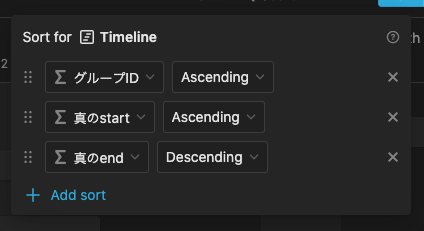
そして、このグループIDを利用してタイムラインビューの並び替えを行っていきます。Timelineビューに戻り、並び替えの設定を行います。

並び替えの内容は以下のように設定します。Ascendingは昇順、Descendingは降順を意味します。

この設定が終わると、以下のように一番最初に書いたような親タスクと子タスクがすぐとなりに並ぶ形になります。

いろんな方法で実現できるので、思い思いのやり方を試してみると面白いと思います。
タイムラインビュー上で期間を編集できるようにする
ここまで作成してきたTimelineビューは上の方でも述べましたが、関数の値を利用してタイムラインビューを表示させているので、このタイムラインビュー上でドラッグしたりして編集することができません。それでは扱いにくいですよね。
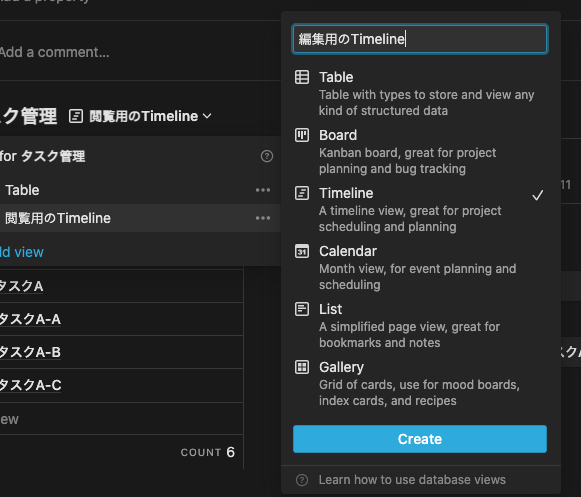
言うなれば閲覧用のタイムラインビューです。そう名前を付けましょう。

これに対して、編集用にタイムラインビューを作成してあげましょう。Add viewからビューを作成してあげます。

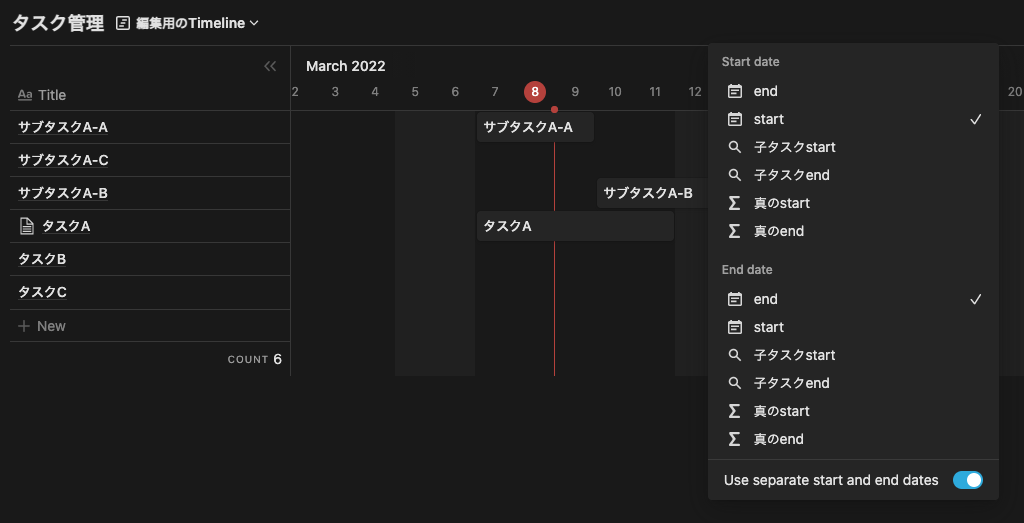
このタイムラインビューのTimeline by(タイムラインの表示基準日)には、一番最初に作成した期間であるstartとendを設定してあげます。

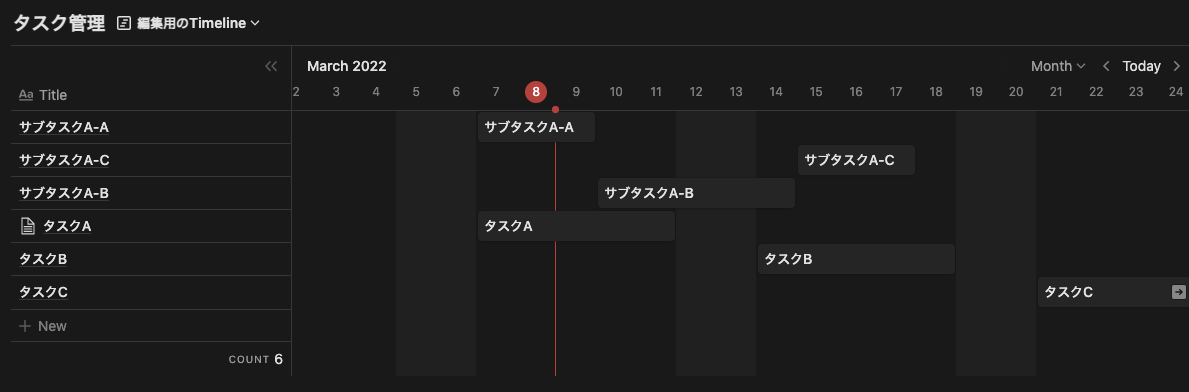
こうすることで、編集可能なタイムラインビューが表示することができました。

ここで、サブタスクを持つ親タスクはサブタスクの期間に依存するため、親タスク自身の期間は編集できるのはおかしいかなと思います。そこで、このタイムラインビューから取り除いてしまおうかなと思います。
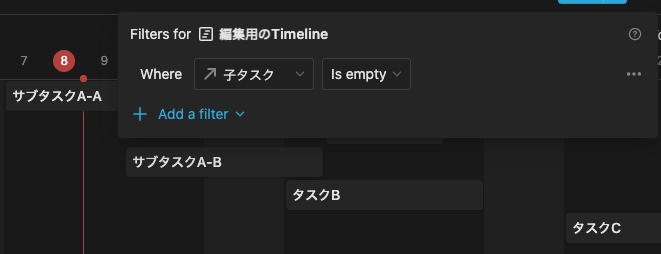
Filterの設定を開きます。

子タスクがis empty(未入力)のものだけを表示するようにフィルタリングの設定を行います。

こうすることで、サブタスクを持つ親タスクを取り除くことができました。

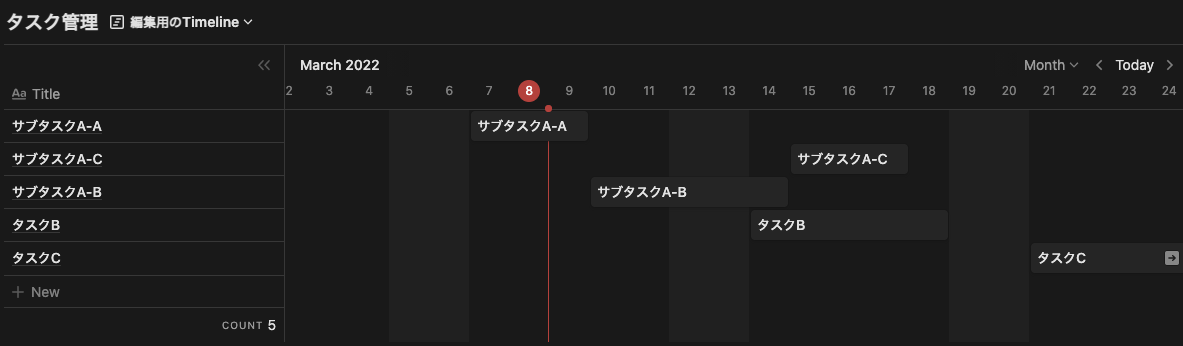
後は、並び替えの設定を先程と同じように、グループIDを利用してソートしてあげます。

こうすることで、編集してほしいものだけを表示させつつ、編集できる状態にすることができました。
最後に
プロパティの表示設定を調整することで、より扱いやすいタイムラインビューにできるかと思います。

このようにして、親子関係のあるタスクも管理できるnotionのデータベースを作成することができました!