Google Apps Script(以降、GAS)からTwitterにツイートするやり方はいろいろあるかと思います。 Twitter APIの登録(アカウント申請)をしないといけないが、最近だと英文で300文字以上とか申請がとても大変ですね。 そこで、IFTTTを用いて、そういうめんどくさいAPIの申請・登録作業を省いてしまおうというのが今回の記事です。
IFTTT
「if this then that」の略。
IFTTTは、「レシピ」と呼ばれる個人作成もしくは公に共有しているプロフィールを使って数あるWebサービス同士で連携することができるWebサービスです。
今回の流れ
以下のような流れで、GASからIFTTTのWebhooksを呼び、Twitterにツイートする、という感じでいきたいと思います。

IFTTT側の設定
トリガーとアクションの設定をしていきます。
IF
トリガー部分はwebhooksにしておきます。
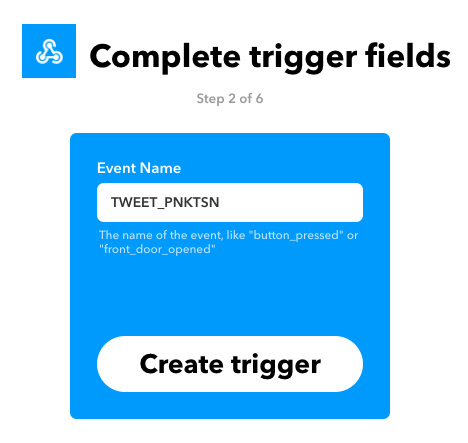
webhooksのトリガーのReceive a web requestを選択します。

Event Nameを入力します。ここでは@PnktsNアカウントのツイートをするので、 TWEET_PNKTSN にしてみました。

That
アクション側はもちろんTwitterを選択します。
 Post a tweetを選択します。
Post a tweetを選択します。
 アクションの内容としては、value1をそのままツイートするようにしておきます。
こうすることで、postするときのvalue1というパラメータで指定した文字をそのままツイートすることになります。
アクションの内容としては、value1をそのままツイートするようにしておきます。
こうすることで、postするときのvalue1というパラメータで指定した文字をそのままツイートすることになります。
Webhooksの設定の確認
IFTTT上のWebhooksのページに飛びます。
ここのページの右上のDocumentationをクリックします。

そうすると、リクエストのテストページとともに、上の方に Your key is: ******* のように自分のキーが表示されます。このキーをメモしておきましょう。
GAS側のソースコード
では、やっとスクリプトを書いていきたいと思います。
function tweet(text) { var eventName = 'TWEET_PNKTSN' tweetByIfttt(eventName, text); } function tweetByIfttt(event,text) { var key = '<Webhooksのメモしたキー>' var url = 'https://maker.ifttt.com/trigger/' + event + '/with/key/' + key var data = {'value1':text}; var headers = { "Content-Type": "application/json" }; var options = { 'method' : 'post', 'headers' : headers, 'payload' : JSON.stringify(data), }; UrlFetchApp.fetch(url,options); } function testTweet() { tweet('テスト\nツイートです。\n\n#テストツイート') }
eventNameは自分で作成したイベント名に変更しておいてください。また、Webhooksのキーも入力しておいてください。 このスクリプトの例だと、tweet(text)メソッドを呼ぶことで、指定したテキストをツイートすることができます。
実際に投稿してみる
確認用に、上のスクリプト内にtestTweet()というメソッドを用意しておいたので、実行してみてください。 すると、ツイートされると思います。 ※ここで注意なのが、実行直後にはツイートはされず、IFTTT側のWebhooksのチェックタイミングでツイートされるので、作成したレシピのcheck nowを押してみるとすぐにツイートの確認ができるかと思います。

IFTTTでツイートしたってのがわかりますね。しっかりと改行もできていたり、ハッシュタグもツイートできているので概ね問題ないかなと思います。
テスト
— ポンコツ (@PnktsN) September 23, 2019
ツイートです。#テストツイート
さいごに
このようにして、TwitterのAPIの申請をしなくても、IFTTTアプリ経由でツイートすることができました。 ただ、IFTTTからのツイートは1日100件に制限されているので、その範囲内で使用するようにしてください。
追記
2019年10月4日追記
ツイートまで最大6時間の遅延が発生する可能性があります。 以下が調査結果になります。
2019月10月6日追記
別の手法で遅延なくツイートを実現しました。 詳細な手法については以下の記事に書きました。