Googleアドセンスなどを利用する場合、お問い合わせページの設置が必要と言われています。 そのため、このブログでも以下のようなお問い合わせページを作成しました。 www.pnkts.net
今回の記事ではこのお問い合わせページの設置の仕方について紹介したいと思います。
機能
まず、前提として、お問い合わせをしたらメールが管理者(ここでは自分)に届く、ということになります
- 問い合わせたら自分宛てにメールが届く
- 問い合わせてきた人にメールで返信する
みたいなものになります。
作成方法
上の機能を簡単に実現するために、Googleフォームを利用した方法を紹介したいと思います。 完成イメージは以下のような感じです。
 (画像はGoogleフォームの編集画面です)
(画像はGoogleフォームの編集画面です)
項目
各項目は以下で、それぞれの設定はこのようになっております。
- メールアドレス
- 設定を開き(右上の歯車)、メールアドレスを収集する
- お名前
- 入力必須
- 記述式
- 題名
- 記述式
- メッセージ本文
- 段落
はてなブログに設置する
まず、Googleフォームの右上の送信ボタンをクリックします
HTMLを埋め込む項目(<>のようなボタン)を開く

タグをコピーする。自分の場合は、以下のようなHTMLタグになっています。
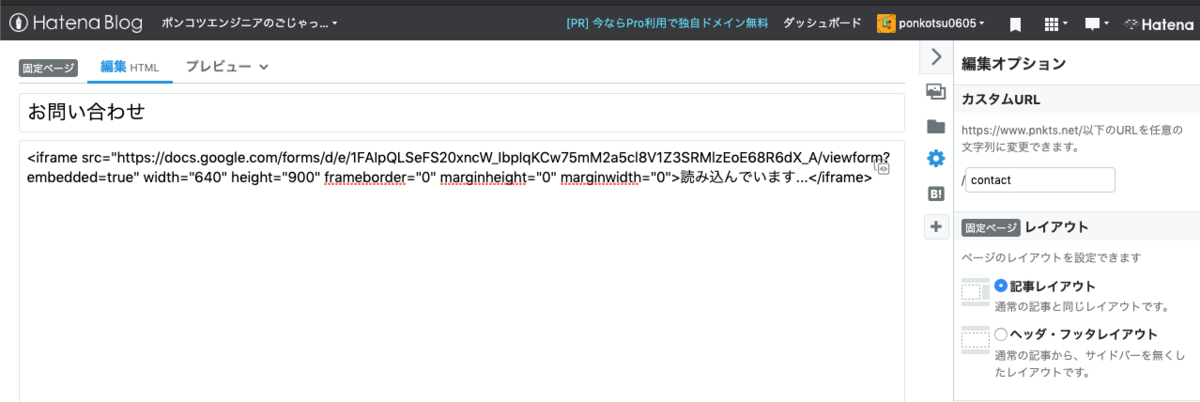
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLSeFS20xncW_IbpIqKCw75mM2a5cl8V1Z3SRMlzEoE68R6dX_A/viewform?embedded=true" width="640" height="855" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
ここで、自分のブログに合わせてサイズを変更できます。
はてなブログの固定ページを作成する。

- 記事の編集はHTMLモードにする
- ページの本文に先程コピーしたHTMLタグを貼り付ける
以上で作成が完了です!
リンクをブログ下に設定する
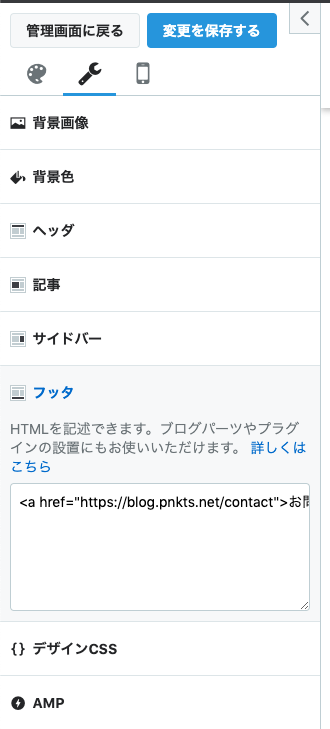
はてなブログの管理ページから、デザインを開きます。
 フッタに以下のようなHTMLを入力します。
フッタに以下のようなHTMLを入力します。
<a href="https://blog.pnkts.net/contact">お問い合わせ</a>|<a href="https://blog.pnkts.net/privacy-policy">プライバシーポリシー</a>
※自分の場合は同時に、プライバシーポリシーも設置しています。
さいごに
このように、Googleフォームとはてなブログの固定ページを用いて、はてなブログのお問い合わせページを設置することができました。 Googleアドセンスの導入に向けての準備が一つ前進ですね!